[wpseo_breadcrumb]
Divi 3.0 Review
Divi 4 is Here
*Disclosure: Some of the links in this post are “affiliate links.” This means if you click on the link and purchase the item, I will receive an affiliate commission.
I’m no web developer. In fact, I don’t even have basic knowledge of CSS and barely any in HTML.
So, this Divi theme review will essentially be from the perspective of somebody with no coding experience.
Having said that, my background is in marketing, specifically SEO. I build and rank websites (close to 40 this year alone). Some for my clients but mainly my own online properties.
So, it’s crucial for me to work with WordPress themes that:
- Are easy to use
- Don’t negatively affect Google rankings (SEO)
- Are versatile enough to create websites that serve different markets and industries
- Can create beautiful websites for even the pickiest client
- It can be easily customized
Divi ticks all these boxes and more. And to remove any doubt, I found out that Divi is also the most popular WordPress theme in the world, according to BuiltWith.com. Even beating out the incredibly popular Avada theme. You can read my comparison of Avada vs Divi here. I have even switched ALL my important sites to Divi now (this website included). It’s just so easy to use, and the speed at which you can get a functional website up has proven to be a real time-saver.
Based on the above, you can probably tell that this Divi theme review will be predictably positive. Honestly, even as I’m typing this, I’m trying to think of things that frustrated me with Divi. However, it’s been a great experience so far. But, as we all know, no product is perfect.
What is Divi?
Divi is genuinely a multipurpose WordPress theme that can be used to create almost any kind of website. The first time I used WordPress to build a website, I thought it would be straightforward. And to be fair, it wasn’t too difficult getting a basic website up and running. However, I didn’t know that customizing a WordPress site and getting it to look exactly how I wanted would be a different story entirely.
You see, I wasn’t told that when customizing a WordPress website, you are restricted in how much customizing you can actually do according to the theme you are using.
Unless, of course, you know HTML and CSS. Getting content up and a website live is easy; changing the layout isn’t. That was until I started using Divi.
Divi is a page builder in the backend and a WYSIWYG editor (Visual Editor) in front. The page builder allows you to drag and drop different elements to easily design the look and feel of your web pages in a more structured approach. And the Visual Editor lets you build your pages and posts with point and click ease.
The Visual Editor is the closest I’ve seen to a true WYSIWYG builder in WordPress. It feels as easy as creating a PowerPoint slide. I will go into greater detail with the Divi theme Builder and Visual Builder further into this Divi review.
But for now, let’s discuss what types of websites can be built using the Divi WordPress theme.
What types of websites can be built with Divi 3.0?
The short answer? Almost any kind of website can be built with Divi.
I’ve made large e-commerce sites, affiliate sites, simple blogs, information sites, and local business websites, all with Divi.
Quite a few clients have switched from other themes to Divi and have nothing but good things to say about the change.
I’ve also seen the Divi theme used for:
- Restaurants
- Photography
- Magazines
- Real Estate
- And more…
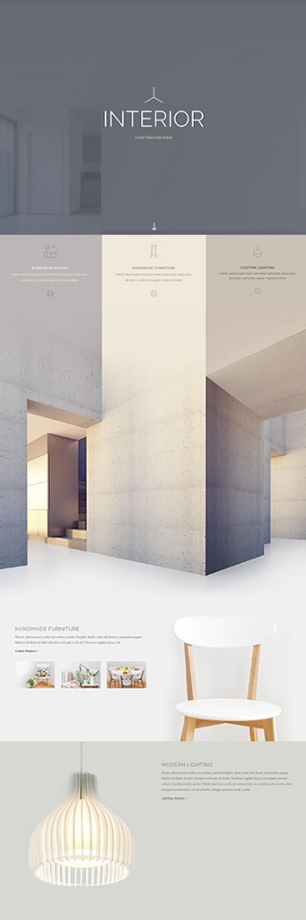
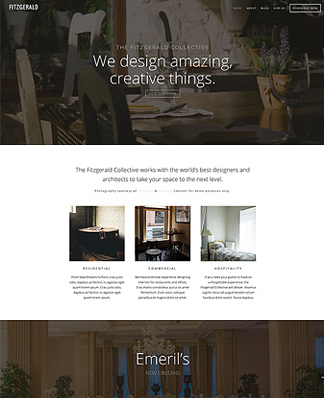
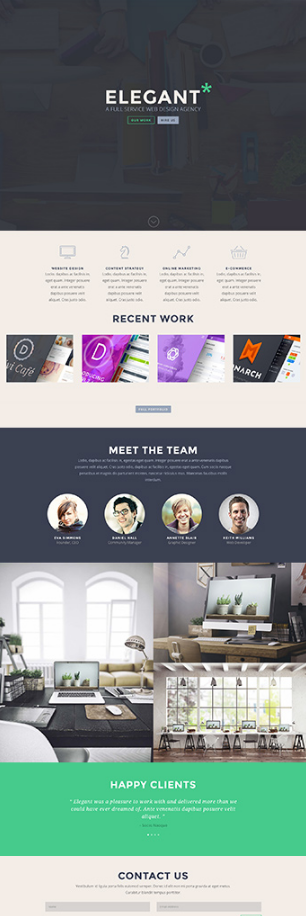
Here are some examples.
Who will benefit most from using the Divi theme?
So, you can see that Divi is very versatile and allows you to create websites to suit almost any industry without any coding knowledge.
This is why it’s excellent for non-coders like me and for beginners who’ve never built a website before. You really can create beautiful and functional websites easily without having to mess with any code and without a background in web development.
However, Divi is great for web developers, too, as it will allow you to drastically reduce your development time by giving you access to powerful tools and features. It’s not like you will be losing the ability to make custom changes with Divi.
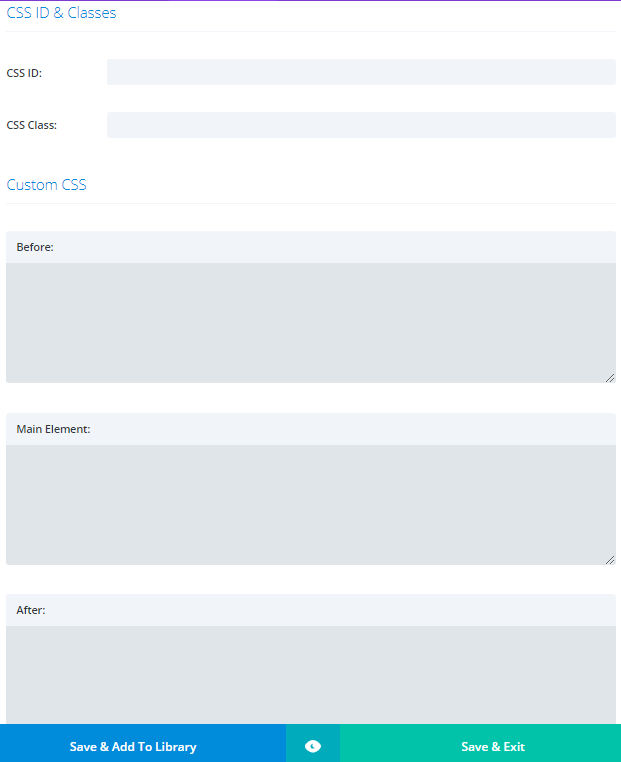
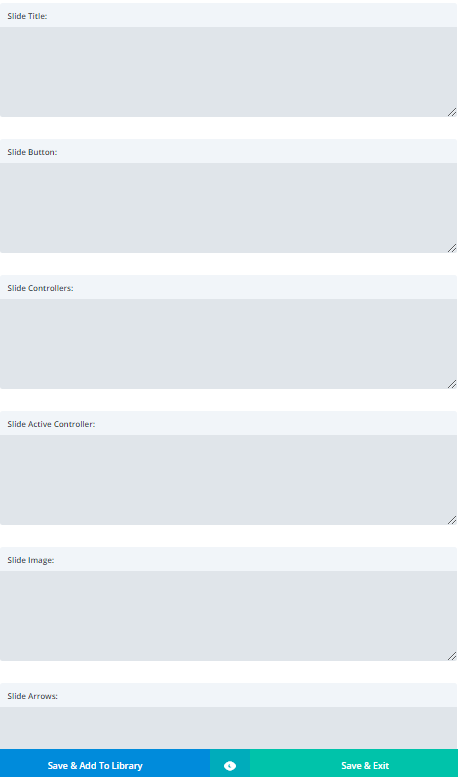
In fact, every element has a section for you to add custom CSS.

Divi neatly breaks down each element so that you can easily insert your CSS code in the chosen element, before the element and after the element.
For more advanced elements, additional element-specific CSS options are available.
Here’s a screenshot of the CSS theme options available for a Post Slider.

There are a growing number of web developers and web design agencies who are using Divi for almost all their client websites due to Divi’s speed, functionality, and security.
Security
For any website built on WordPress, security is a big deal.
Many WordPress websites deal with daily hack attempts, and one of the major causes of a website being hacked is through poorly coded or outdated themes and plugins.
To ensure maximum safety for users, the creators of Divi, Elegant Themes, partnered up with Sucuri (a leading company in the website security industry) to ensure their theme is as secure as possible. Teaming up with a website security company like Sucuri goes a long way to relieve a lot of website owners’ fears.
This is a tremendous proactive step taken by Elegant Themes to ensure the safety of their customers.
Elegant Themes
No need for a boring history lesson.
I’ll just point out a few things to give you confidence that Elegant Themes will be around for a long time and continue supporting and improving Divi.
Elegant Theme has:
- Been around for over 8 years
- Developed 87 premium themes and 7 plugins
- Have over 400,000 customers
They also listen and improve their themes based on customer feedback.
I was particularly pleased with a tiny improvement they made to Divi. This wasn’t a widely requested change, but they still listened.
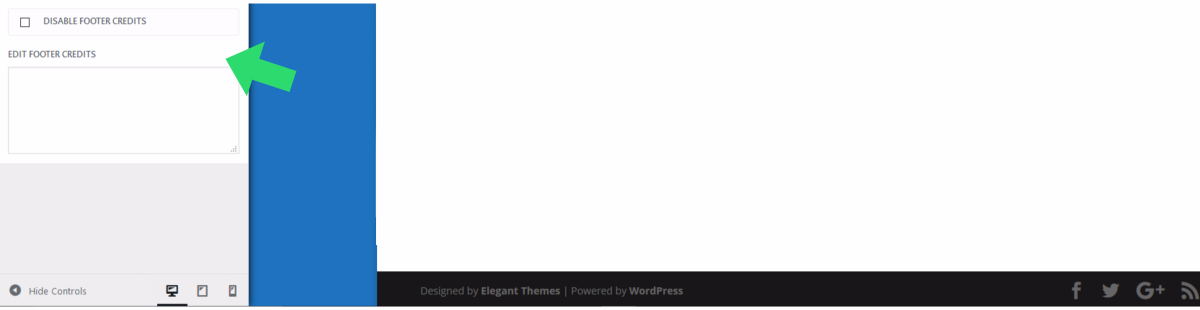
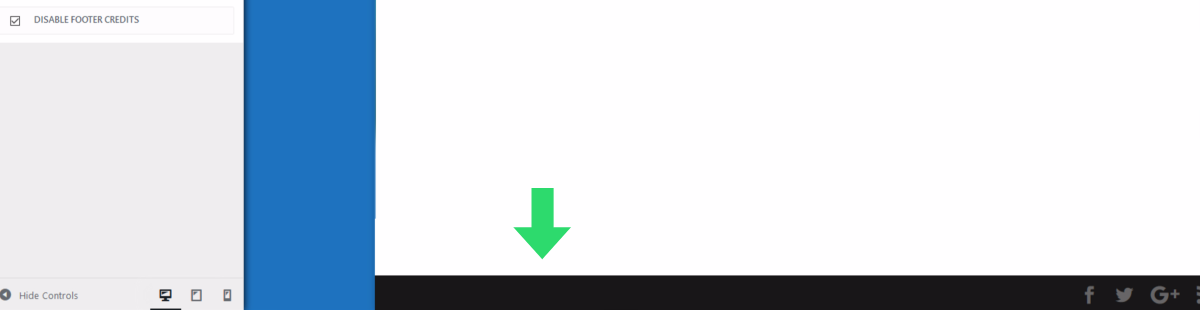
You see, in previous versions of Divi, you couldn’t easily remove the footer credits.
You’d have to go in and manually do some coding stuff in the file editor.

This doesn’t bother most people, but for SEO’s especially, we like to have complete control over our outbound links.

Thankfully, in Divi 3.0, the footer credits can now be easily be removed with a click of a button, or they can be changed to something else in the edit box.

This small change was introduced with the release of Divi 3.0, and since then, there have been several small and large improvements made to Divi.
These constant improvements and updates give me confidence as a customer that our feedback is taken seriously, and it’s something to be expected from any premium theme. This brings me to the next point, pricing.
How much does Divi cost?
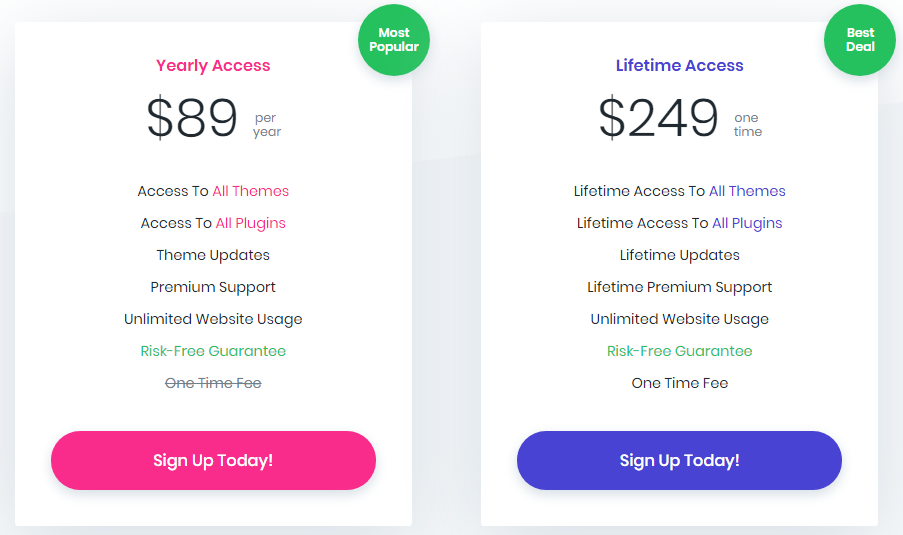
There are two pricing options with Divi 3.0
- The lifetime option (one-time payment) at $249 Once-Off
- Or the Yearly Access (yearly payment) at $89 per year

Both options give you access to all the features, updates, support, as well as ALL the additional themes and plugins. The only differences are the price and the lifetime option providing full access “forever,” while the yearly is restricted to a full year’s use.
I personally started with the Yearly option, and after about 3 and a half months of using it, I upgraded to the lifetime deal as it was a no-brainer.
If you are hesitant to get Divi, I would recommend doing the same.
Start with the yearly access, and after giving it a fair go, you can always easily upgrade to the lifetime option. If for whatever reason, you aren’t happy with Divi, you can get your money back as Elegant Themes offers a full 30-Day no-questions-asked money back guarantee.
Although it may seem a bit pricey at first, the ability to use Divi on an unlimited number of other websites more than makes up for it.
A lot of premium themes only offer single-site licenses.
Meaning that once you purchase the theme, you can only use it on one website. If you wanted to use it on any other website, you would end up having to buy additional licenses.
With both the Lifetime and Yearly options, you can install Divi and every different premium theme and plugin by Elegant Themes on as many websites as you wish with no restrictions.
This, together with the ease of use and features, makes it tremendous value for money.
And Divi is packed full of powerful features.
It would take more than just this article to discuss them all so, I will go into detail about the features and benefits which I use and love the most and then cover some of the other main features which may be of interest to you.
What I love most about Divi 3.0
Design
First, and probably most importantly, Divi lets me build a website that looks exactly how I want it to look.
Usually, you have to look through different themes to find one that would be a good fit. And then, you would need to work within the layout and customization restrictions of the theme (assuming, of course, like me, you don’t have any coding skills).
With Divi, these restrictions are lifted. Instead of being confined to a particular layout, you can go about designing almost any layout you wish, from simple to complex.
With previous themes, I would often wish I could make minor adjustments to the design without hiring a developer. For instance, something as simple as increasing or decreasing the padding between elements. Now with Divi,
I can do it by just clicking and dragging in the Visual Editor.
The Visual Editor
The Visual Editor is awesome.
Usually, when you create a page or post, you would have to click “Preview” to see how it would look when it’s live.
Then you’d return to the backend to make additional changes and constantly have to go back and forth until your web page is complete and you’re satisfied with the end result.
The Visual Editor puts an end to this back and forth. With the Visual Editor, you can build your entire page in the front end, in real-time.
Think of it as building your pages in “Preview” mode, no need for you to ever have to keep switching to the backend.

You simply point, click, type, and customize. And everything you do is in Real-Time.
There is no refreshing and having to wait to see changes.
Everything happens instantly, and everything can be customized, including how your website will look on different devices.
Responsive Design
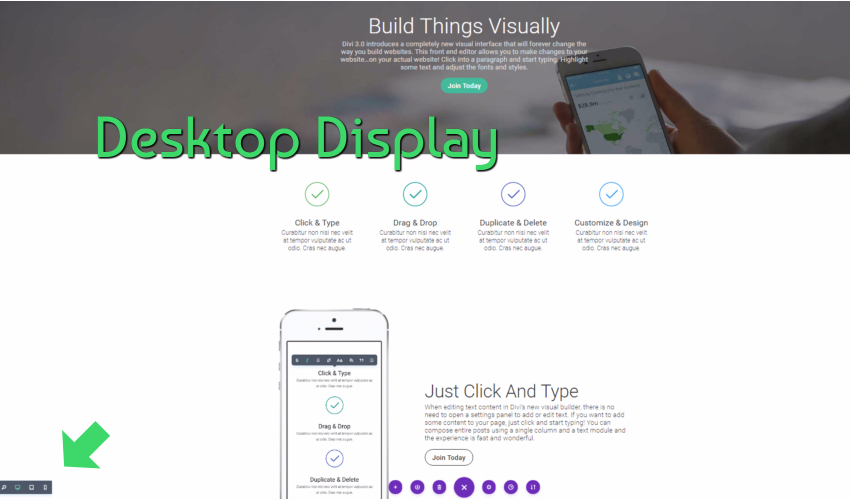
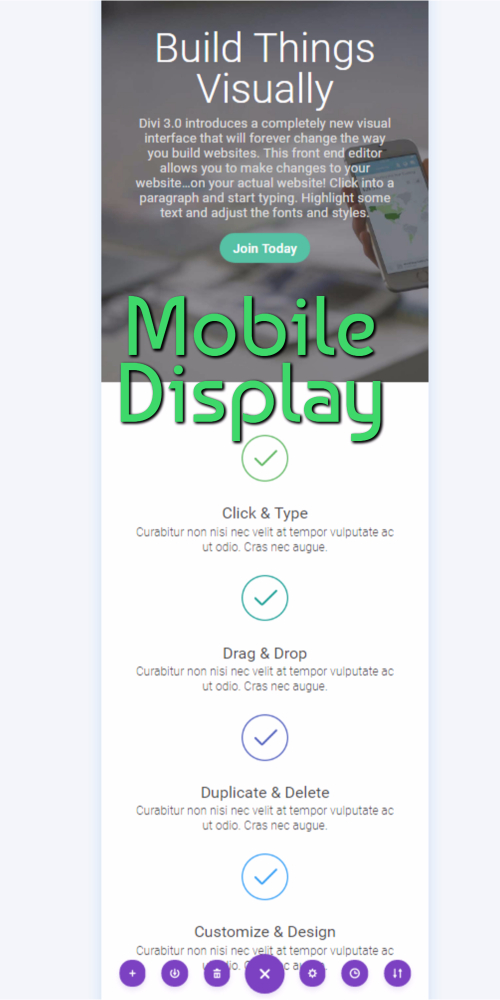
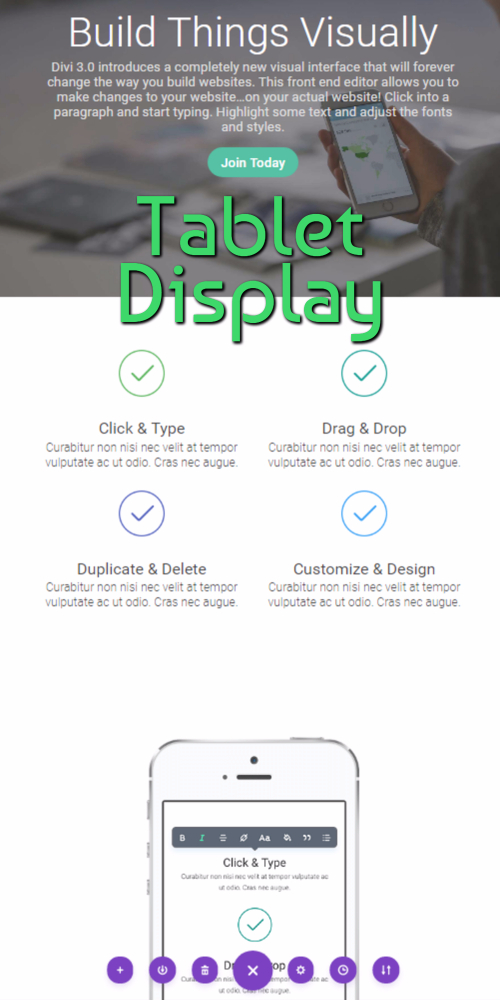
This is one of my favorite features of the Visual Editor (it can also be done from the back end). You can quickly switch between PC, tablet, and mobile views and make adjustments to your Divi layout, formatting, and design for each device specifically.



You can even go as far as to enable and disable the different elements according to the device type.
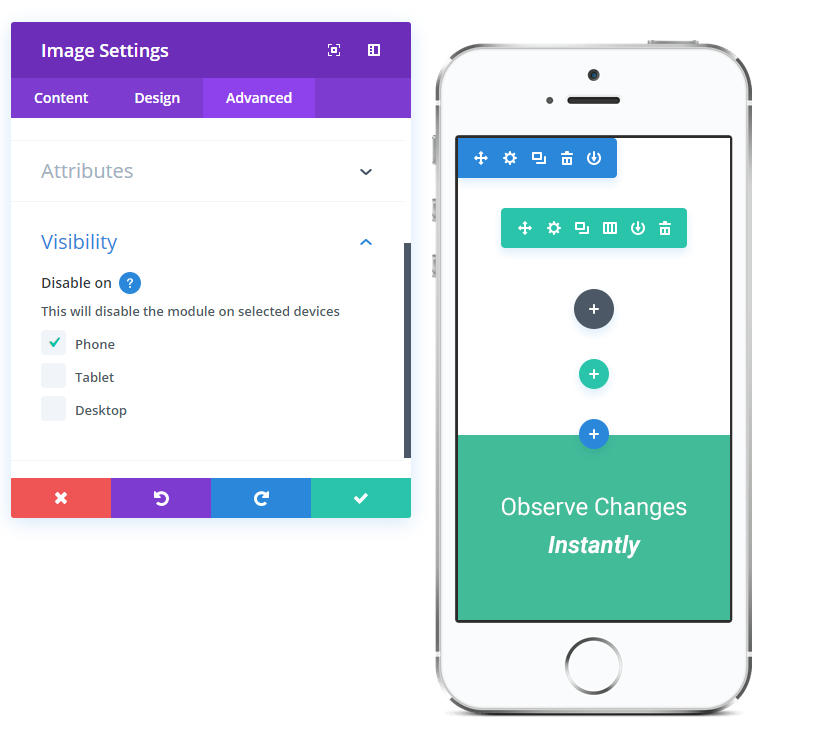
For example, You might have a large image on the page and prefer it not to appear for visitors viewing the page on their mobile devices.
With just a couple clicks, the image can be disabled on mobile devices.

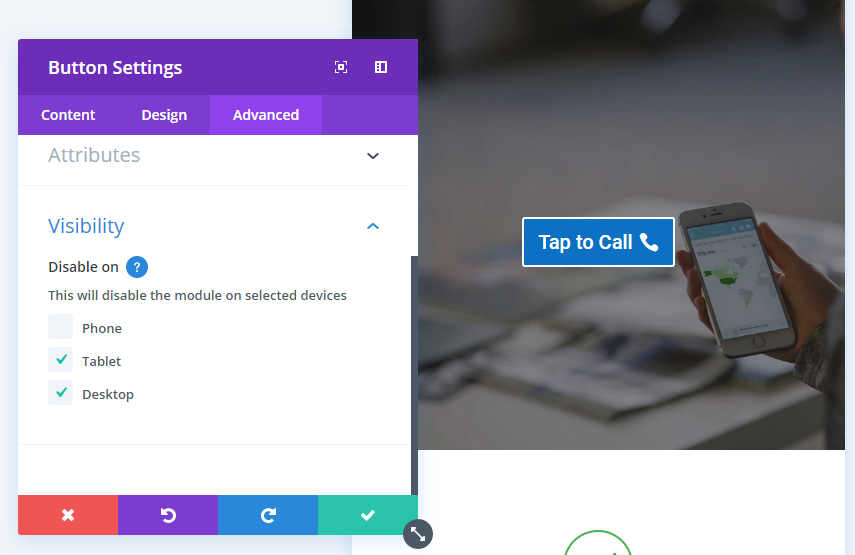
The reverse is also true; you might have a “Tap to Call” button and only want it to appear on mobile devices.
Again, just a couple clicks, and that element can be disabled on PC and Tablet.

As quick and easy as it is to use the Visual Editor, you can change effortlessly between the Visual Editor and the backend Divi Builder.
The Divi Builder
The Divi Builder is a backend page builder. Everything you do in the Visual Editor can be done with the Divi Builder.
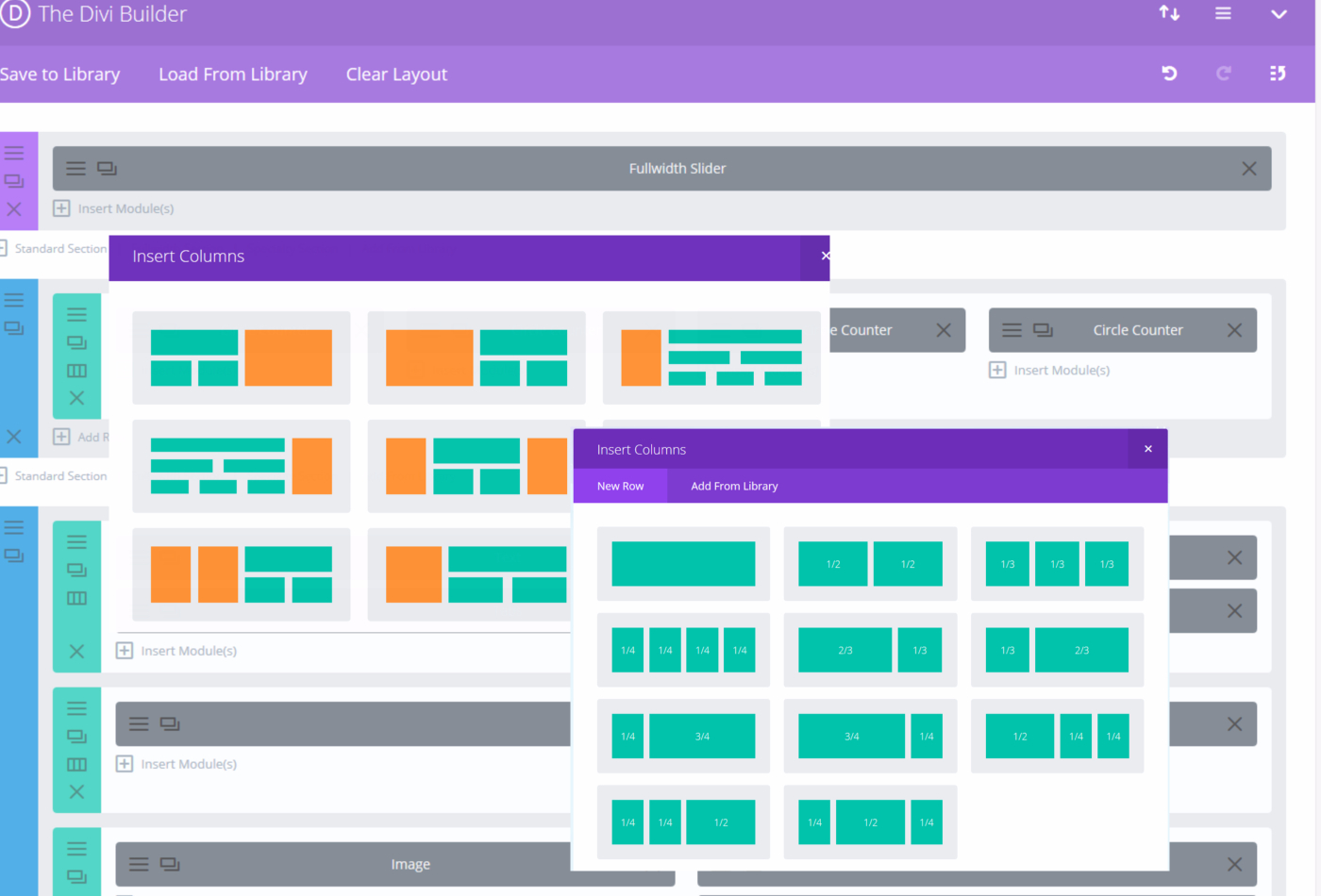
Page builders allow you to create pages and posts with drag and drop ease.
You simply pick and choose different sections and modules to get your ideal layout.

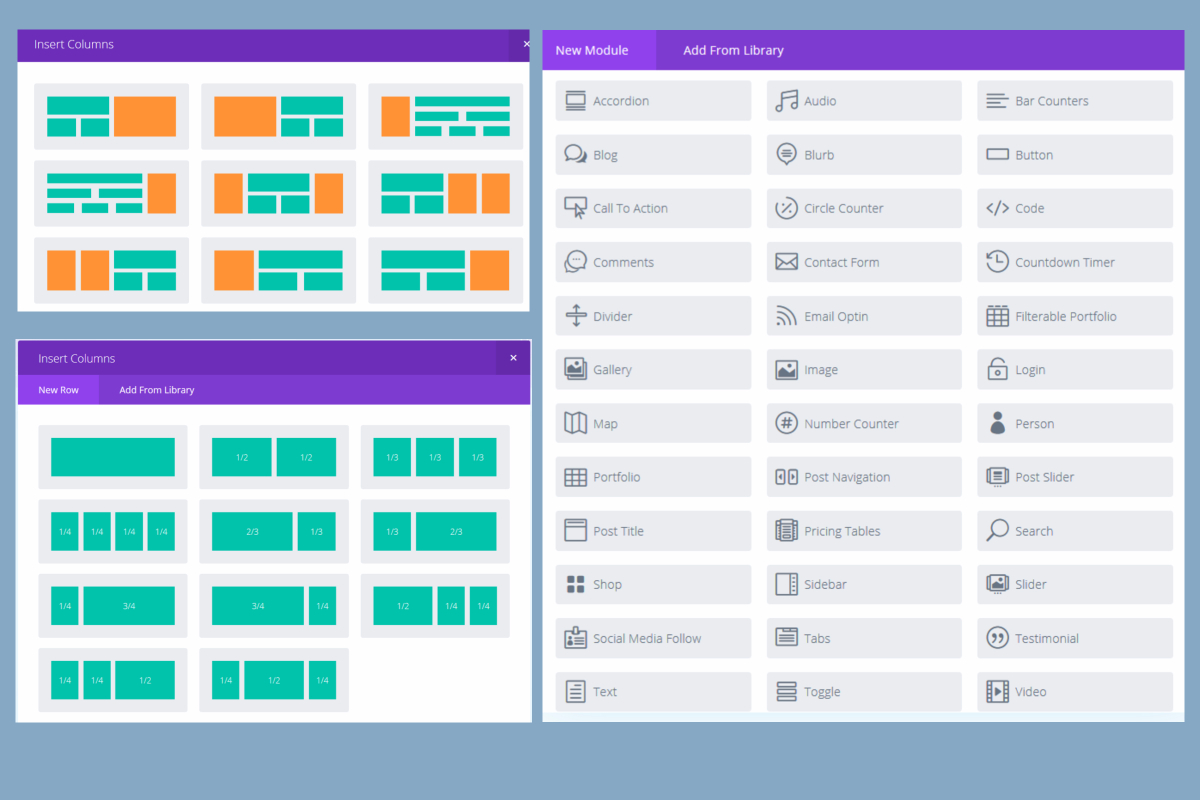
The Divi page builder gives you 37 different modules to choose from and lets you add and customize different sections to get your desired layout.

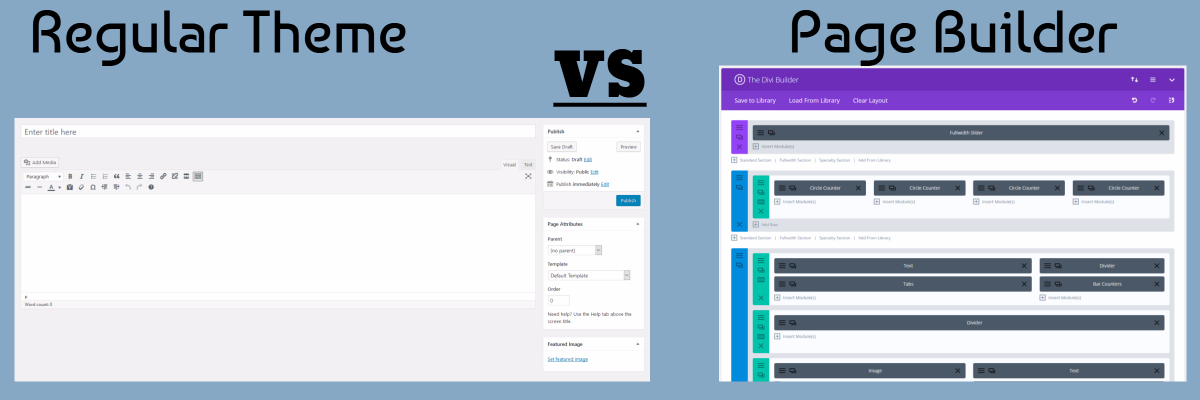
I love page builders because, compared to regular WordPress themes, page builders allow you to really customize the look and feel of your website without needing any coding knowledge.
Here is an example of the backend of a regular theme and an example of the Divi Page Builder.

As you can see, with regular themes, you are confined to adding in your content and media within the restrictions of the theme. However, with a page builder, like Divi, these restrictions don’t apply.
One of the biggest complaints of page builders is that some of them are sluggish when creating your website and hurting your website’s loading speed due to messy code.
I have experienced this sluggishness myself with a few page builders I’ve used in the past.
However, with Divi, the page builder is fast, and I haven’t noticed any frustrating issues or delays when ‘building.’
Ease of Use
Once you get the hang of it, Divi is extremely simple to use, even if you are completely new to building a website on WordPress. Yes, as with most things, it takes a while to get used to, but once you know the basics of Divi and where to find everything, building your website is easy.
With the Visual Editor and Divi Builder, how you go about designing your website will come down to your personal preference. Do you prefer the structured drag and drop approach to creating your layout?
Then using the backend Divi Builder is right for you. Or, if you are more of a point-and-click person who prefers to instantly see and make changes on the fly, then the Visual Editor is perfect for your needs. I like to use both.
I usually create a page or post using the Divi Builder then switch to the Visual Editor to improve the formatting and layout.
Saving Layouts and Elements for Easy Duplication and Global Updates
If you ever need to create a website where you need to keep a consistent layout across multiple pages and only change out the content, you can easily do so with Divi’s ‘Save to Library’ feature. This feature lets you save entire pages, sections, and even single modules to the library to reuse later on.
The ‘Save to Library’ feature even has an option to save as a global item. This means that no matter where or on how many pages you add the saved item to, whenever you make a change or update it, the changes will instantly reflect “globally” throughout your website on every page it’s used.
You won’t need to ever go through the tedious task of updating every page manually.
For example,
Let’s say you want to create a custom tabbed menu to be displayed at the bottom of every post on your blog.
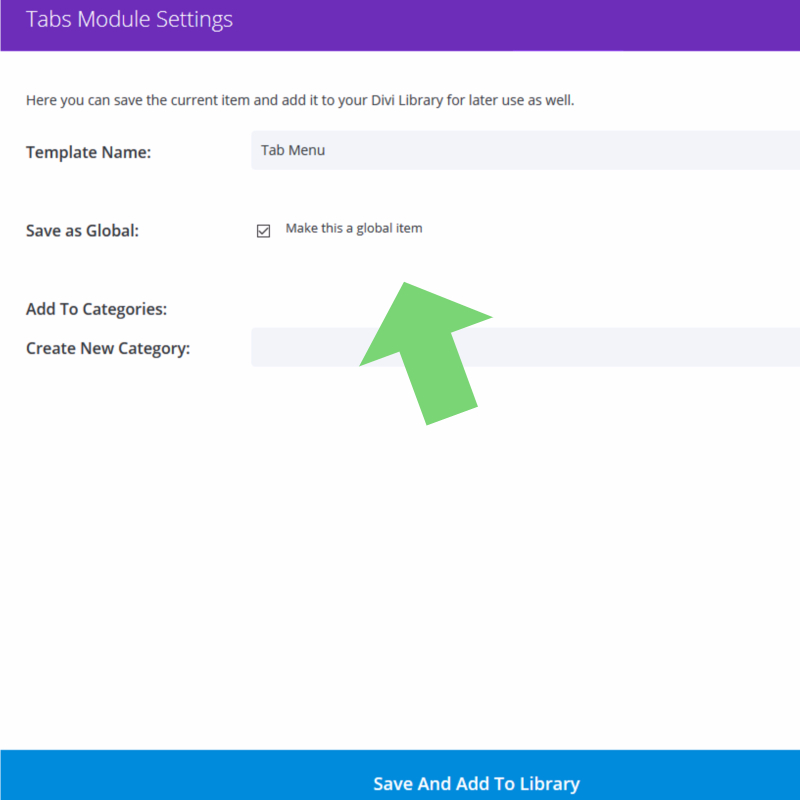
All you need to do is simply create and style the tab module,

Then click on “Save & Add to Library”, name it and make sure the ‘Make this a global item’ option is selected.

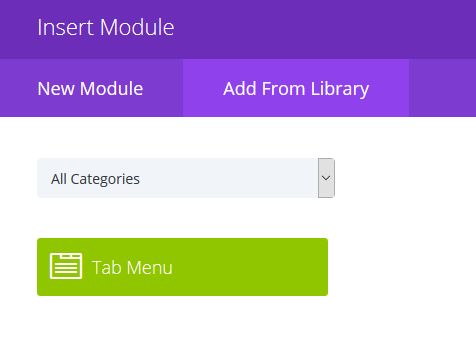
Now, instead of having to recreate the tab on each post, you just load your saved tab on each post.

Every time you need to add something to the menu, you just need to do it once, and it will automatically update across all your posts.
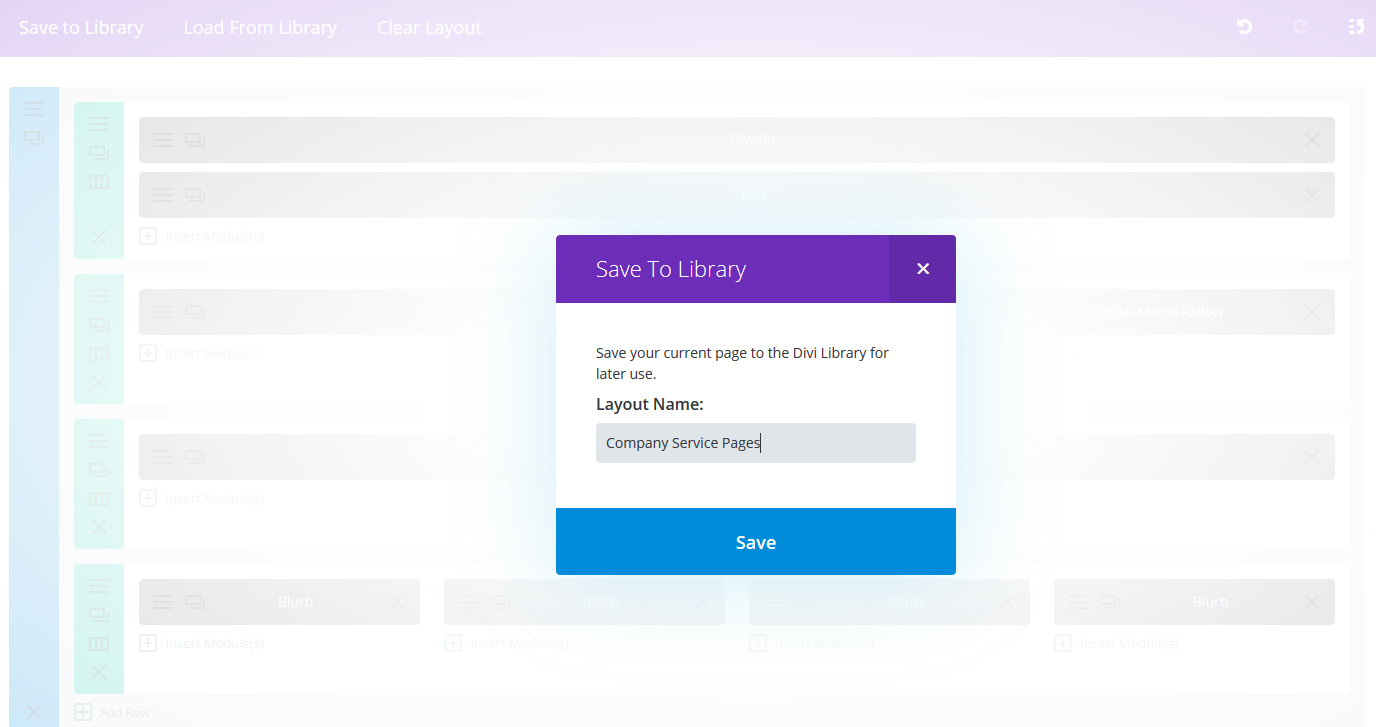
Saving an entire page to the library is just as easy.
You just need to click on “Save to Library” and name it.

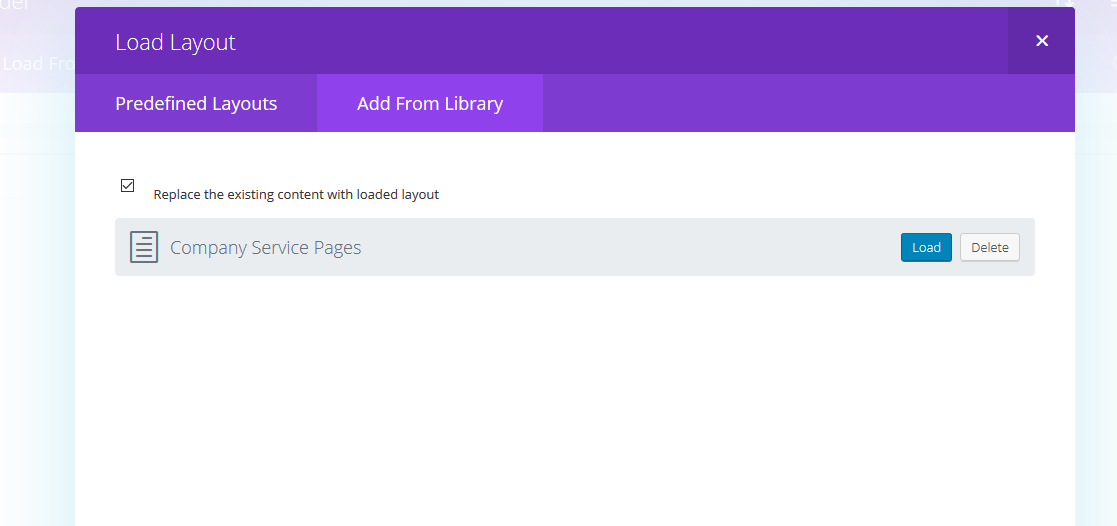
Then when you want to duplicate it, just create a new page, click on “Load From Library,” and you’ll have an exact clone of the saved page.

Every section and every one of the 37 modules can be saved to the library, with the added benefit of importing and exporting them to use on other websites.
The 37 modules
Like all good page builders, Divi comes with various useful modules, so you aren’t stuck with just adding text, images, and videos to your pages.
Without needing to hire a developer or add more plugins, you can easily implement and customize the modules below to really liven up your pages and increase engagement.

SEO: Do sites built with Divi rank well?
I’m not suggesting that a theme will have a major impact on how well your website ranks in the search engines, considering how many factors are used to determine whether you show up on the first page of Google.
When it comes to SEO, I think the main factor to consider when choosing a theme is how well search engine bots will be able to properly crawl your website.
This is probably the most likely theme-related factor that could harm rankings. As mentioned at the start of this Divi 3 review, all my most important websites use Divi. All of them are ranking extremely well. I’m not saying these first-page rankings are a direct result of using Divi. Not at all.
I’m saying that through my own results, it’s conclusive enough for me to confidently say that Divi has no negative SEO effect on my results. And of course, ranking well in search engine rankings results in many visitors coming to your site.
This brings me to another one of my favorite Divi features. The built-in A/B Testing.
A/B Testing
Whether you’re getting visitors to your website from SEO, paid advertising, or social media, you need to make sure that your website is optimized to convert as many visitors as possible (buying your product, clicking a link, calling your business, signing up to your email list, etc.).
Unfortunately, most website owners don’t know how to do this or aren’t even aware that they should constantly improve their conversions with A/B testing.
With A/B testing, you are taking one of your web pages or even a single element on your webpage (text, button, header, etc.) and comparing it to a variation of that page or element. 50% of your visitors will see one variation, and 50% will see the other to see which performs better and leads to higher conversions.
For example:
Let’s say you owned an online store selling shoes, and you have a blue “Buy Now” button on your product pages.
When running an A/B test, you could use the blue “Buy Now” button as Variation A, and then using an orange “Buy Now” button as Variation B, you could run an A/B test.

After the test, maybe it was concluded that 24% of visitors who saw the orange Variation B clicked on the “Buy Now” button. In comparison, only 11% of visitors who saw the original blue Variation A clicked on the “Buy Now” button.
From this, you could most likely conclude that an orange button appeals more to your visitors and leads to more sales than a blue button. As a result, you can replace the blue “Buy Now” buttons with orange ones and expect to see better results. And from there, you can run the next A/B test with a new variation.
Creating an A/B test usually requires using a paid solution like Optimizely or Convert.
These tools come with a monthly cost, usually starting at around $49 per month, depending on how many visits are tested. Considering the overwhelming benefit of improving your website conversions through A/B testing, this monthly cost is well worth it. However, Divi comes with built-in A/B testing, and there’s no monthly cost involved.
It’s free to use, forever. And it’s easy to set up your first A/B test even if you’re completely new to split-testing. When I first heard about Divi’s built-in A/B testing, I thought it would be a very basic iteration with limited features considering that Divi’ is, after all, a WordPress theme and not a premium split testing tool.
I was wrong.
I’m not saying Divi’s A/B testing is on the same level and as feature-rich as Optimizely. However, it does exactly what you expect it to do, and it does it well. When setting up an A/B test in Divi
1. First, decide on what you want to test (button, headline, text, etc.)

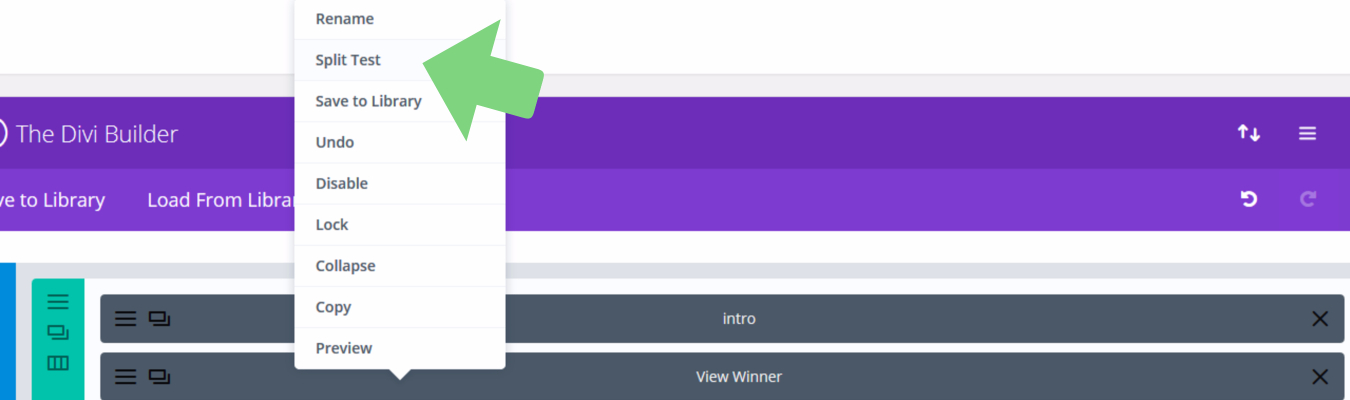
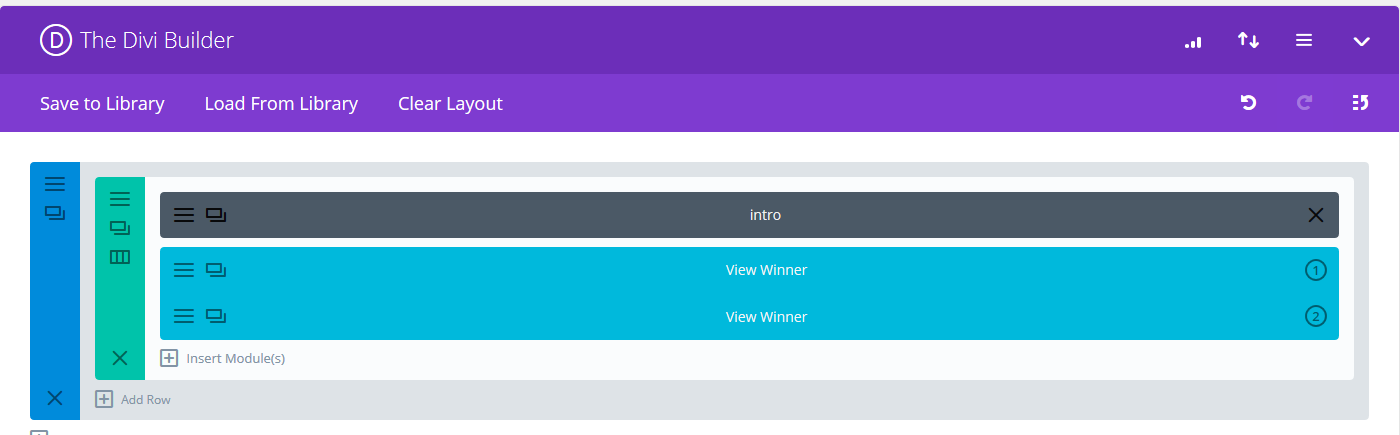
2. Next, Right-click on the Divi module and select ‘Split Test’

3. You will now be asked to select a goal (clicks, sales, reads, etc.). In my example, the goal is the same as the variable I’m testing (clickable text).

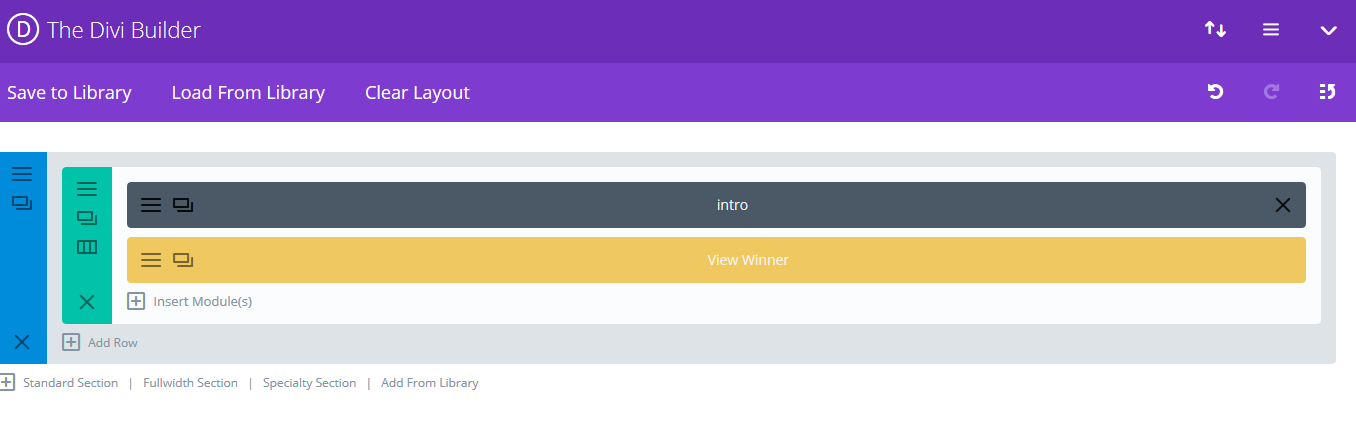
4. As soon as you’ve selected a goal, Divi will create a duplicate of the item you wish to split-test.

5. You can now click on the settings of the duplicate item to edit it (change color, text, etc.) and create the variable to test.

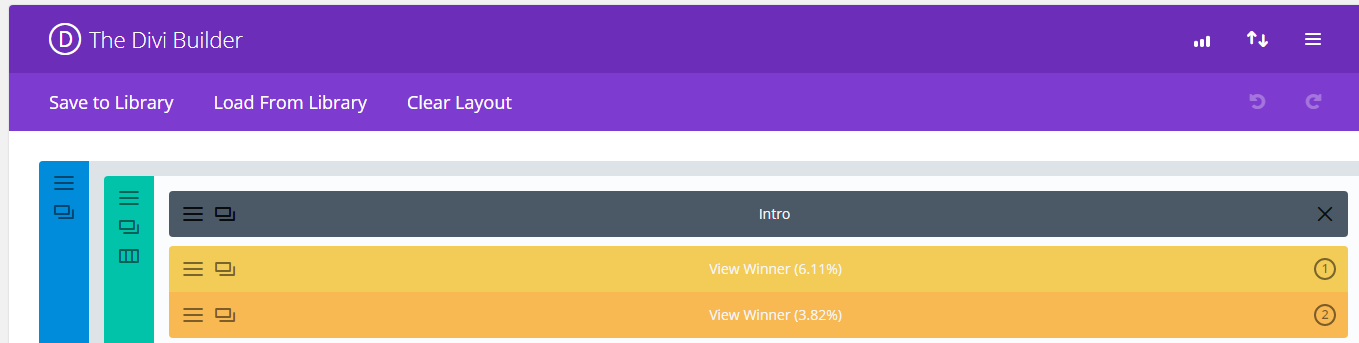
6. Once you’ve updated your page, Divi will now begin the A/B testing. 50% of your visitors will see Variable A, and the other 50% will see variable B. To see which one performs better concerning your selected goal.

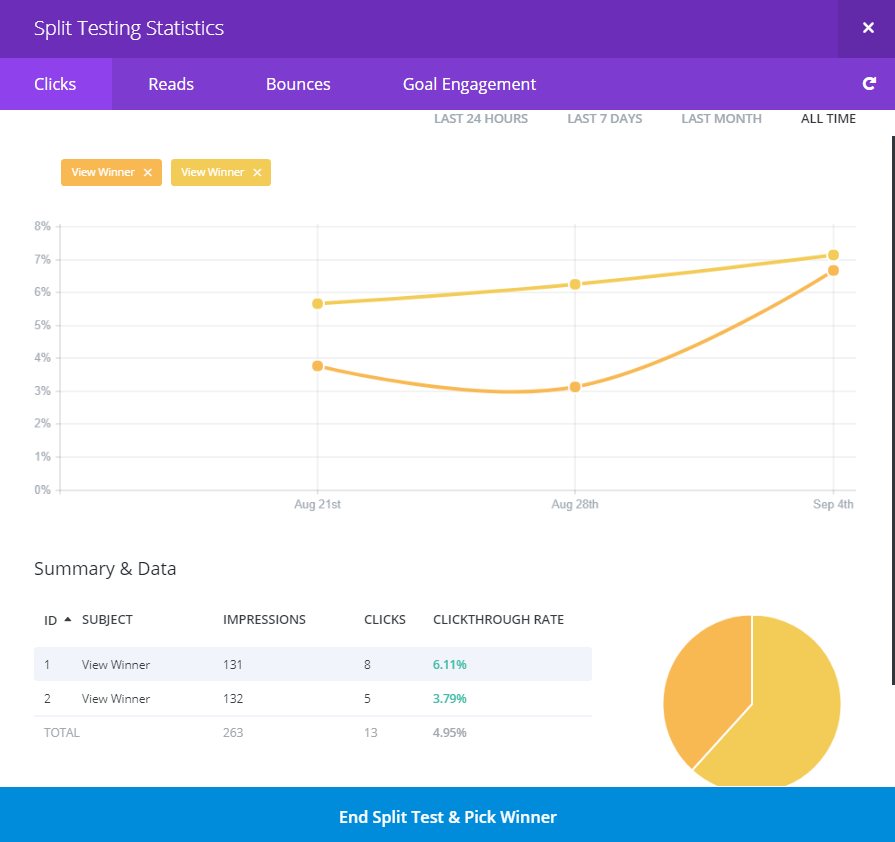
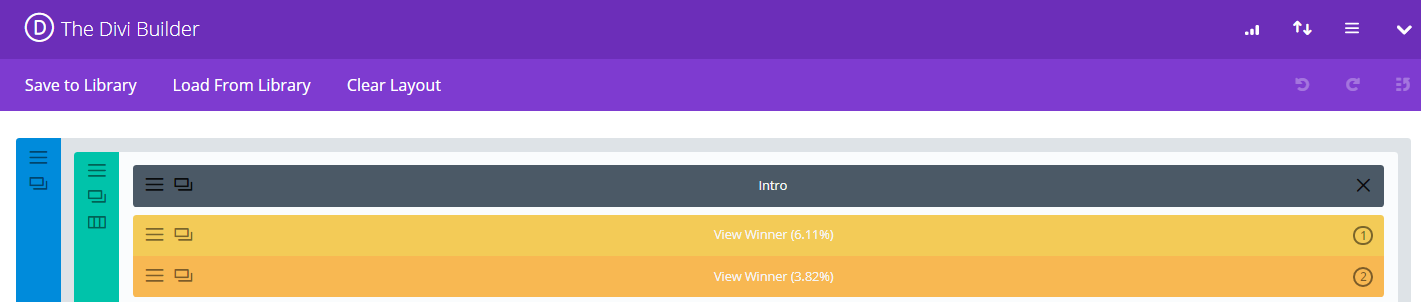
7. You can view A/B testing statistics whenever you want by clicking on the bar graph icon at the top right corner of the Divi Builder.

8. When you’re happy with the split test results and ready to decide, click on the ‘End Split Test & Pick Winner’ button.
9. Click on the variable that produced the better result.

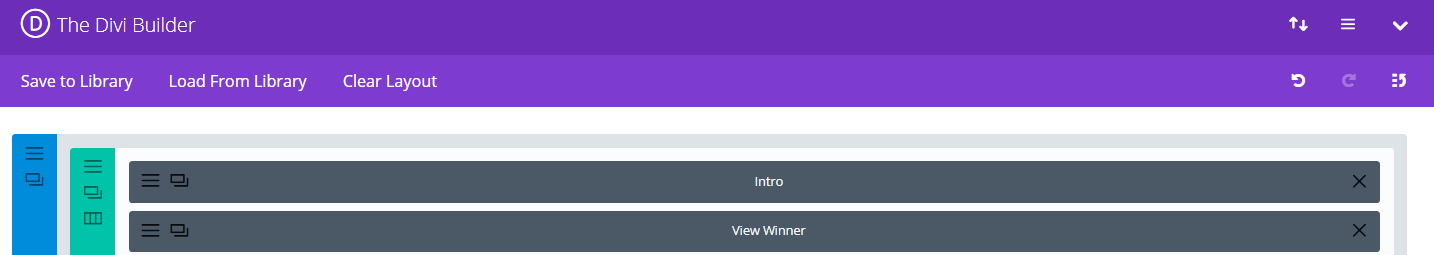
10. The ‘Winner’ will be retained, and the ‘Loser’ will be automatically removed. And you can now move on to the next test.

With Divi’s built-in A/B testing, you have an easy and reliable way of taking the guesswork out of testing and measuring results to improve how well your website performs in converting your visitors into solid leads and customers at no extra cost.
A quick summary of my favorite features:
Customizing layouts – Not having any coding skills, it’s such a relief to customize a website and get it to look exactly how I want. The Visual Editor is the closest I’ve seen to a point, and click WYSIWYG editor for WordPress The Divi Builder is easy to use and fast. No sluggish performance and frustrating delays, as is the case with some of the other page builders.
SEO – The fact that I use Divi on all my important and high-ranking websites says it all.
A/B Testing – This makes it easy to test and improve a website’s conversions with measurable results. After all, better conversions = a better ROI, and being able to do so without an added cost is huge.
Responsive Design – Building mobile-friendly websites has become almost mandatory. With Divi, it’s now simple to make device-specific adjustments to ensure that your website looks great on any screen size.
Saving Layouts Sections and Modules – Saving whole layouts, sections, and modules to reuse on other pages and websites and updating them globally is a really efficient way to build websites. The development time saved is priceless.
37 modules – The sheer number and variety of available modules and the ease at which you can customize them to suit your website makes building unique websites that really stand out a breeze
These are the features I love most about Divi, and I’ve barely scratched the surface of all that’s available. So, I’m going to quickly talk about some of the other features available.
Other Features
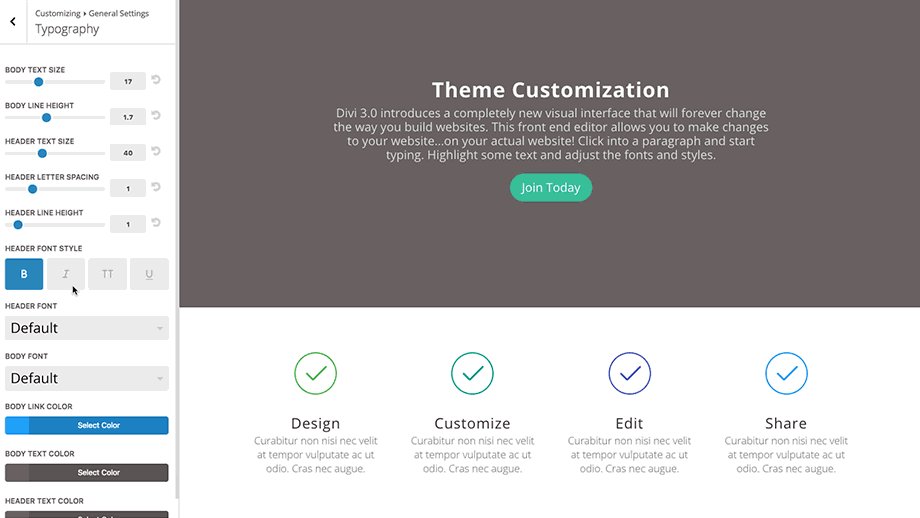
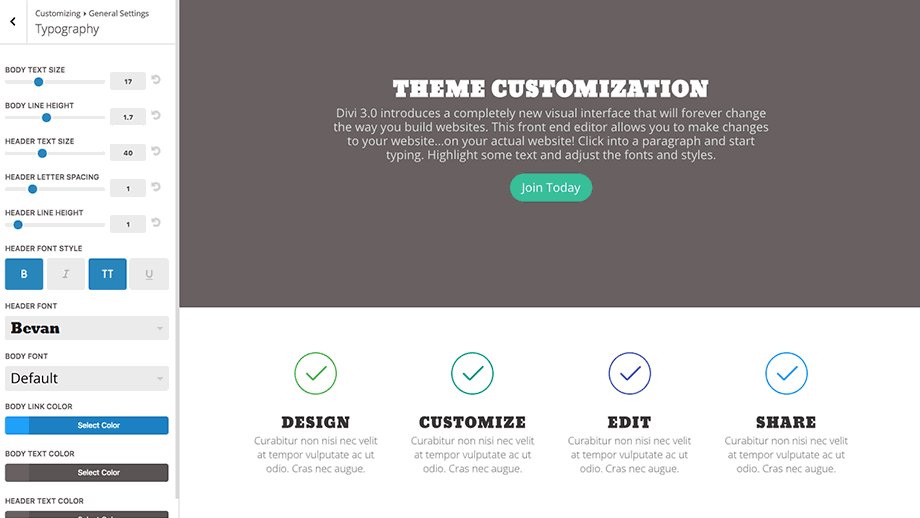
Customizing your website through the WP customizer
I often get frustrated with many themes when I’m trying to customize site-wide settings for a website.
On a good day, it’s usually a matter of constantly switching between the specific theme’s settings and the WordPress Customize tab to find the option I want to change.
On bad days, it’s impossible, and I’m resigned to accepting that there is no way to change certain theme options. This can be something as simple as changing the color and typography of headers or making more detailed changes to the design of the navigational menus.
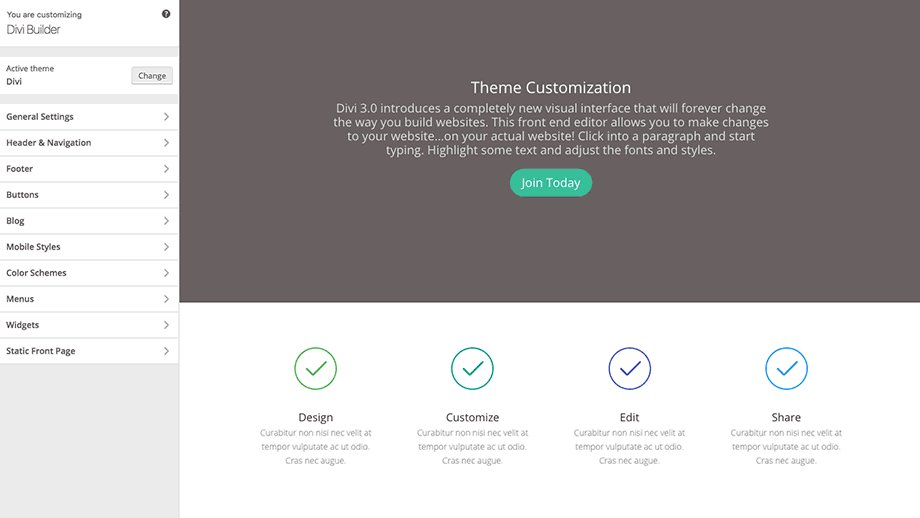
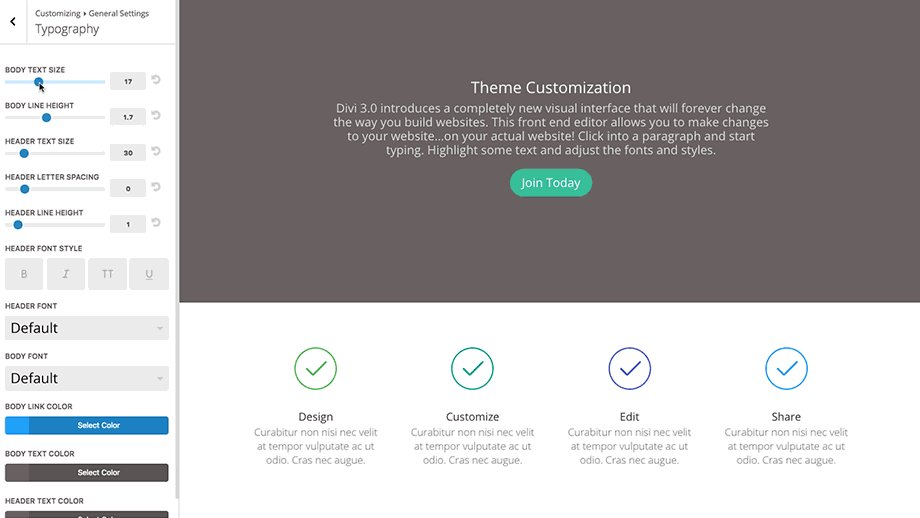
When using the WordPress Customize tab in Divi, you will find a relatively comprehensive list of settings that you can customize.

Any adjustments you make appear almost instantly. Any site-wide settings not in the Customize tab will almost certainly be found in the Divi Theme Settings.
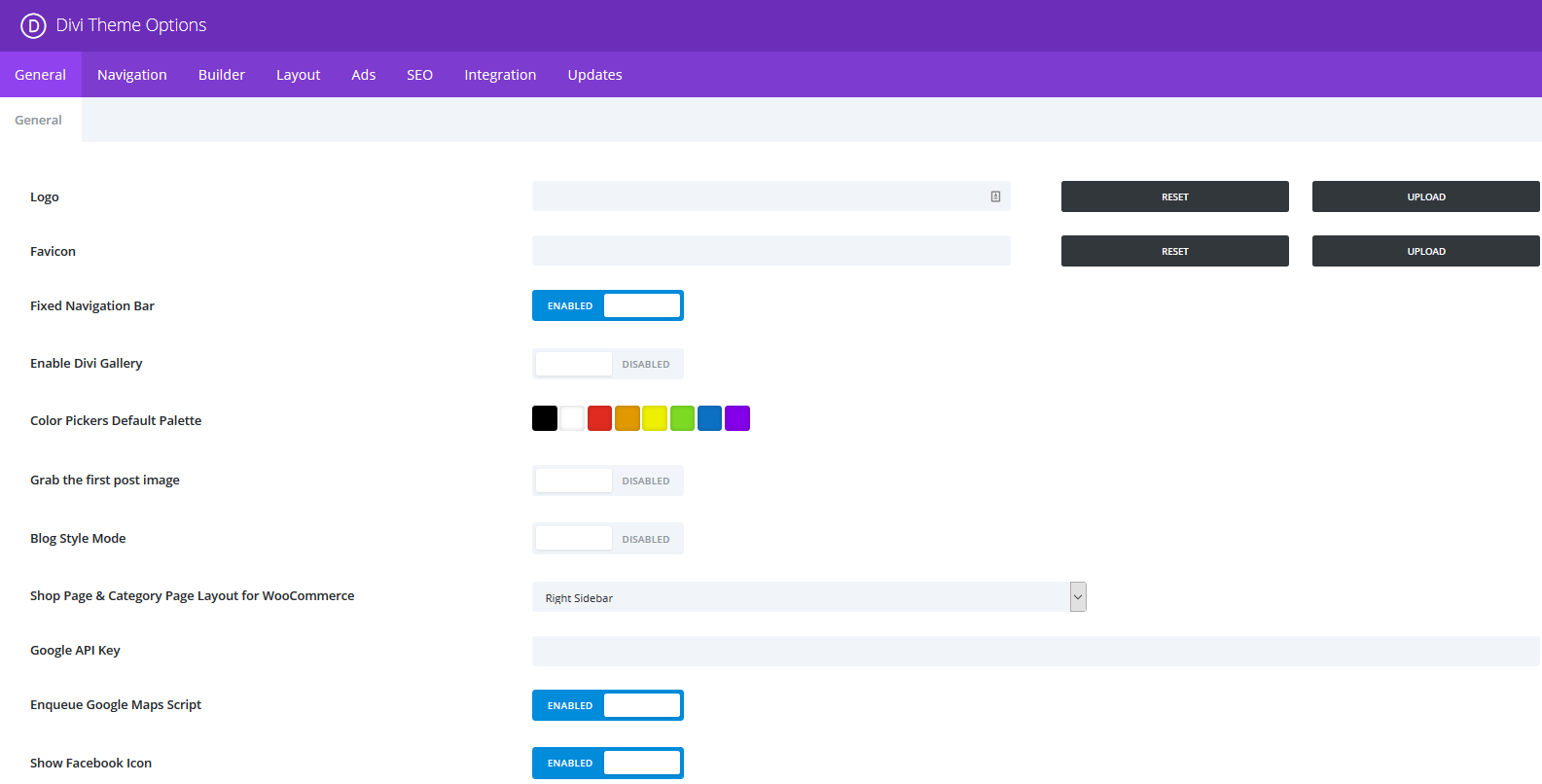
Divi Theme Settings
The Divi Theme Settings lets you quickly enable and disable different settings, upload logos, and favicons and manage your social media links.

There are options for:
- Additional customization of blog posts, like what information is displayed and whether you want comments enabled or disabled
- There’s even a built-in SEO integration. But I’ve never used it, so I can’t tell you how good it is. I’m just used to using the Yoast SEO plugin.
Premade layouts
If you’re struggling to decide on a layout for a page or don’t even know where to begin, Divi got you covered with 30 premade layouts for you to choose from.
Here are a few screenshots of some of the layouts.
You can use their premade layouts as is and just swap in your content, or you can customize them to get your page looking perfect.
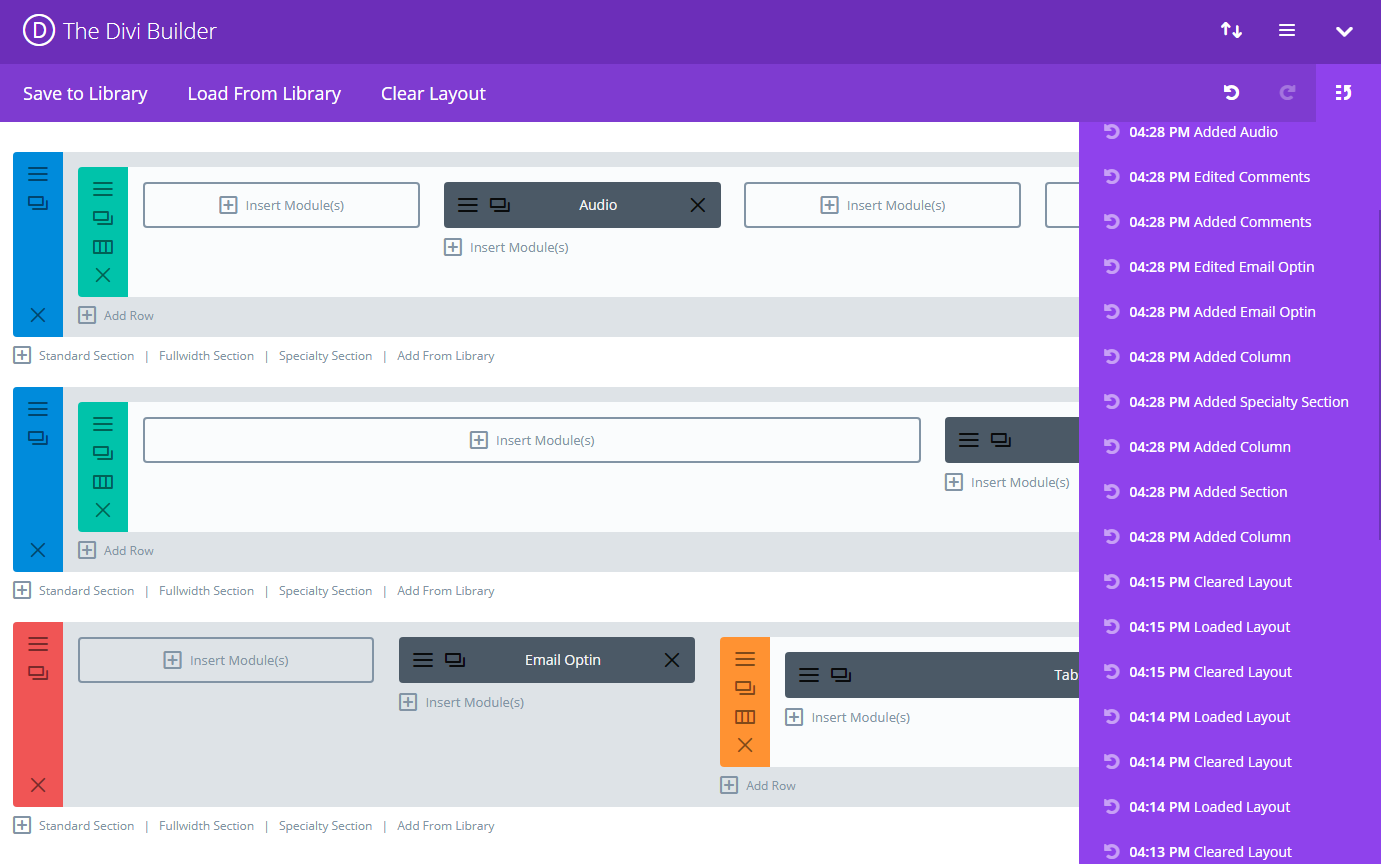
Undo/Redo
Another great feature of Divi 3.0 is the extensive Undo/Redo functionality.
With the Undo/Redo feature, you are never at risk of losing any work done on your website, and making a mistake can be undone with just a click of a button.
In addition, you can instantly change a page to any previous iteration and switch back and forth at will.

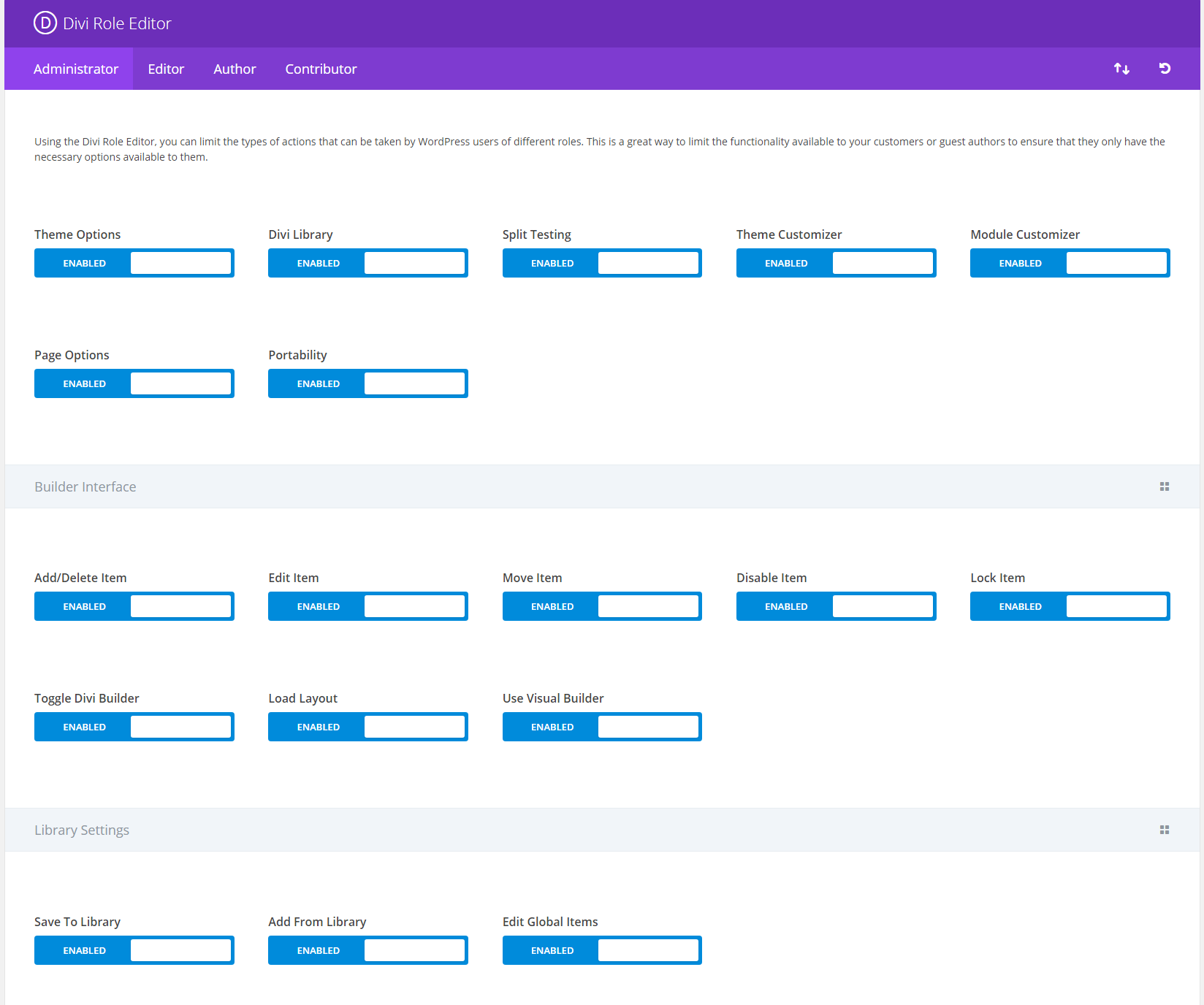
User Permissions
With a few clicks, you can set specific user permissions for the different available roles.
This is great, especially if you ever have a click-happy client, as you can easily limit the accidental ‘damage’ they can do to their websites by restricting their ability to edit specific modules or sections.
This is also an invaluable feature when you have multiple contributors working on a website.

Support and Tutorials
Fortunately, I’ve never needed specific one on one support with Divi. Still, I have recently heard good things from others regarding the speed and efficiency of the Divi support team.
One of the reasons why I’ve never needed to contact their support is because of easy-to-understand documentation that will get you going fairly quickly, no matter your experience level.
On top of the documentation, the Divi team releases daily tutorials and tips. The sheer volume of helpful content being released is very impressive. Not only is it great for beginners who want to learn how to use Divi to create stunning websites, but it’s also extremely useful for experienced developers as well who want to fully utilize the power of Divi.
To show you just how committed the Divi team is, here’s a screenshot of their blog. As you can see, daily posts and thousands of tips and tutorials for us to get the most benefit of their themes and plugins.

Premium Divi Plugin and Theme Freebies
I know this is a Divi theme review, and I should focus only on the theme itself.
However, it’s important to let you know about the extras you get when you buy Divi. You get full access to 87 themes and 7 plugins.
To be honest, since using Divi, I don’t really need to look at any other theme, but there are still some great ones that you will now be able to use.
Extremely popular premium themes like Extra are now yours to use, free. And of the plugins, Bloom and Monarch are my favorite. I use them on almost every website.
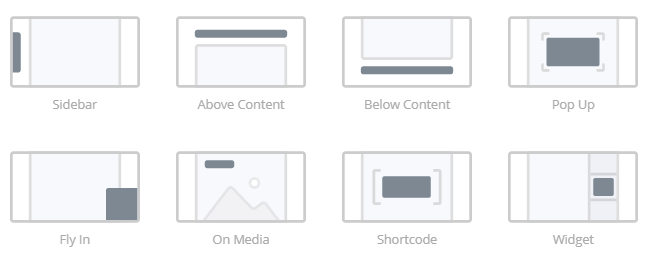
Bloom
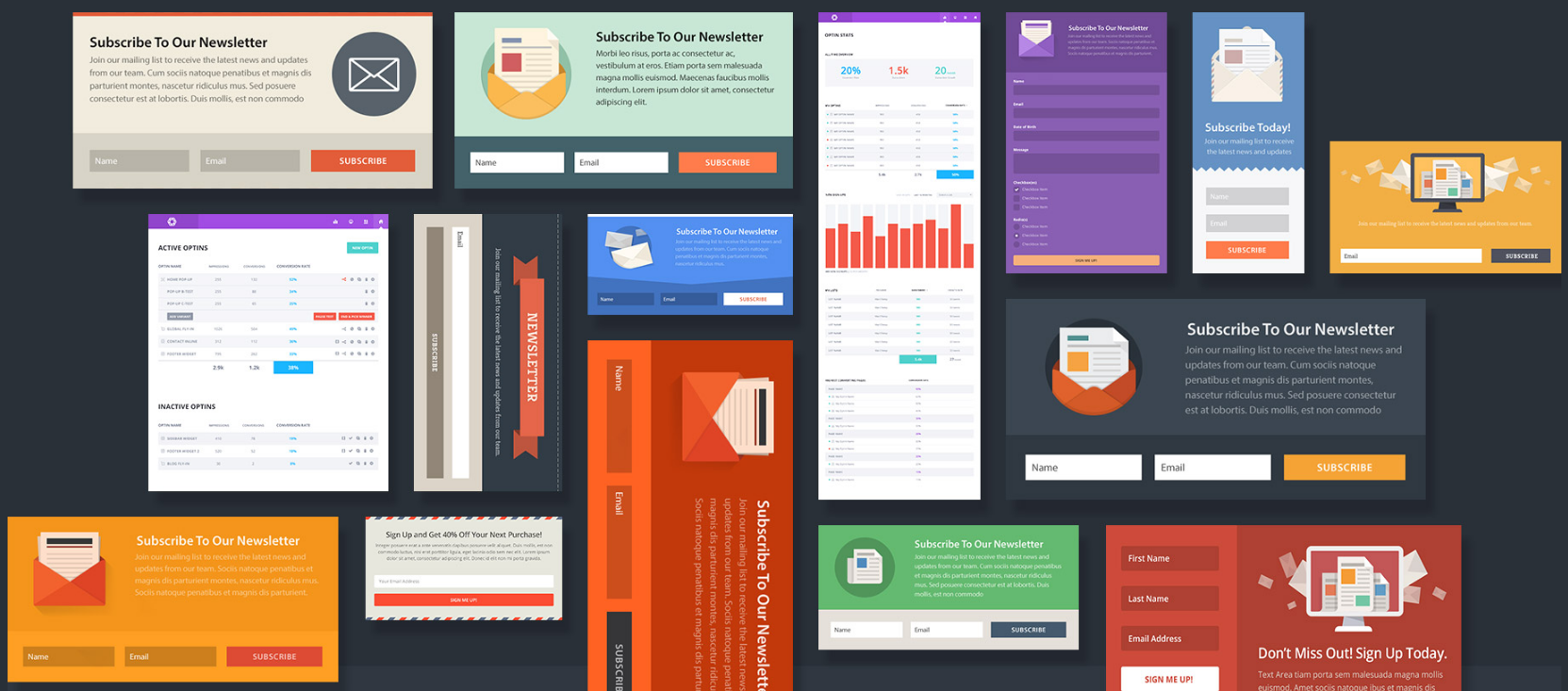
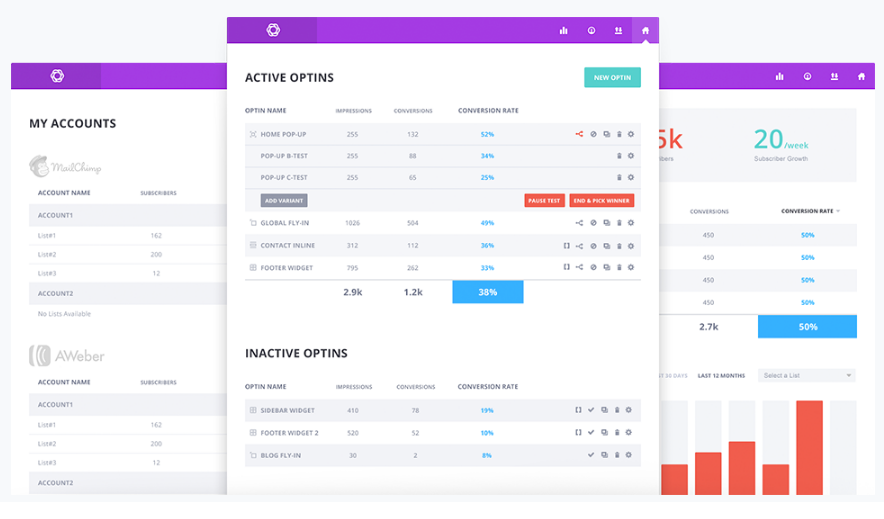
Bloom is a complete email opt-in plugin. Giving you everything you need to easily collect email addresses from your visitors and turn them into loyal subscribers.

It comes with over 100 well-designed, fully customizable opt-in templates to choose from and extensive options to determine exactly where, how, and when your opt-in forms will appear.

Bloom also integrates with all the popular email marketing and automation tools as well as providing you with conversion statistics.

Monarch
Monarch is my favorite social media sharing plugin.

It’s extremely easy to set up, and you can customize almost everything, including, which social networks to display, how they are displayed, as well as more advanced options such as allowing visitors to share your images and providing unique social sharing triggers after a visitor has made a comment on one of your posts.

Divi Builder Plugin
And for those who want to use a different theme but still harness the power of Divi, there is the Divi Builder plugin which lets you use Divi on any other theme, even the ones not made by Elegant Themes.
One Minor Irritation
This wouldn’t be a complete review if I didn’t mention at least one bad thing about Divi. So, here it is…
The one thing that I found to be slightly annoying is when I wanted to get content up quickly by only using the backed Divi Builder, sometimes the spacing between text elements would be slightly off. This is easily fixed by using the Visual Editor to adjust the spacing.
It’s hardly an issue worth complaining about, but it’s honestly the only negative experience I’ve had with using Divi.
Divi Theme Review: Final Verdict
This theme is awesome; it does everything it claims and more. If you liked this Divi 3.0 review, please feel free to share it with your friends.
And if you are ready to enjoy the power of Divi, you can get it here.