[wpseo_breadcrumb]
My Divi Theme Review and Experiences
I’ve come a long way since my days of being terrible at web design.
Don’t get me wrong, I’m still bad, but I’m investing quite a lot of time studying web design to continually improve.
So while this Divi review is still coming from an amateur’s perspective, I now have a basic understanding of design fundamentals, which has helped highlight certain features that I’m discussing below.
Divi has also gifted me with a surprise in my client business. But more on that a bit later. Let’s get straight into Divi’s features and how they’re helping me in my everyday work.
Divi 4 is out now with tons of new features. And together with the older ones, it gives me 2 significant advantages, making it far superior to other themes I’m using.
These advantages are:
#1 – The ability to easily implement advanced effects and make a website look almost exactly how I want.
#2 -Efficiency. I’m saving hours on website builds, and thanks to some of the newer Divi features, I’m a lot more productive.
If you don’t feel like reading this review, you can see all Divi’s latest features by clicking the button below.
*Disclosure: Some of the links in this post are “affiliate links.” This means if you click on the link and purchase the item, I will receive an affiliate commission.
For most of this review, I’ll show you some of the features helping me achieve better overall designs and features that make me more efficient. As well as my personal experiences using them.
I’ll also look at some of the other Divi features, which I think is essential.
So let’s start with the features giving me more flexibility over the design and helping me build more advanced websites relatively easily.
Creating Better Websites Easily
Complete Control
This isn’t a specific feature; instead, it’s an overall benefit of the Divi theme. You get total control over how your design will look.
I have no background in Html or CSS, so it’s always been painful trying to get a website looking how I want.
I usually have a design idea in my head or on a rough draft. Yet the end result is never close to what I was hoping for. Because I was always limited to the theme styling.
Divi’s solves this problem for me.
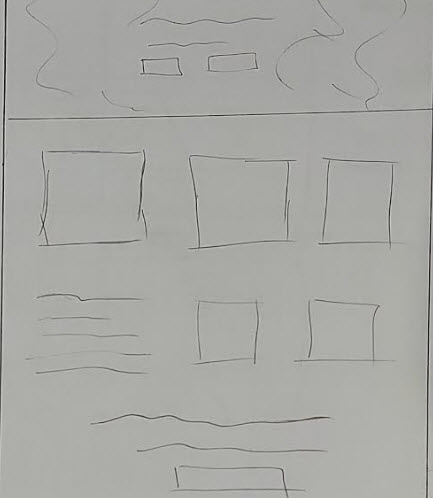
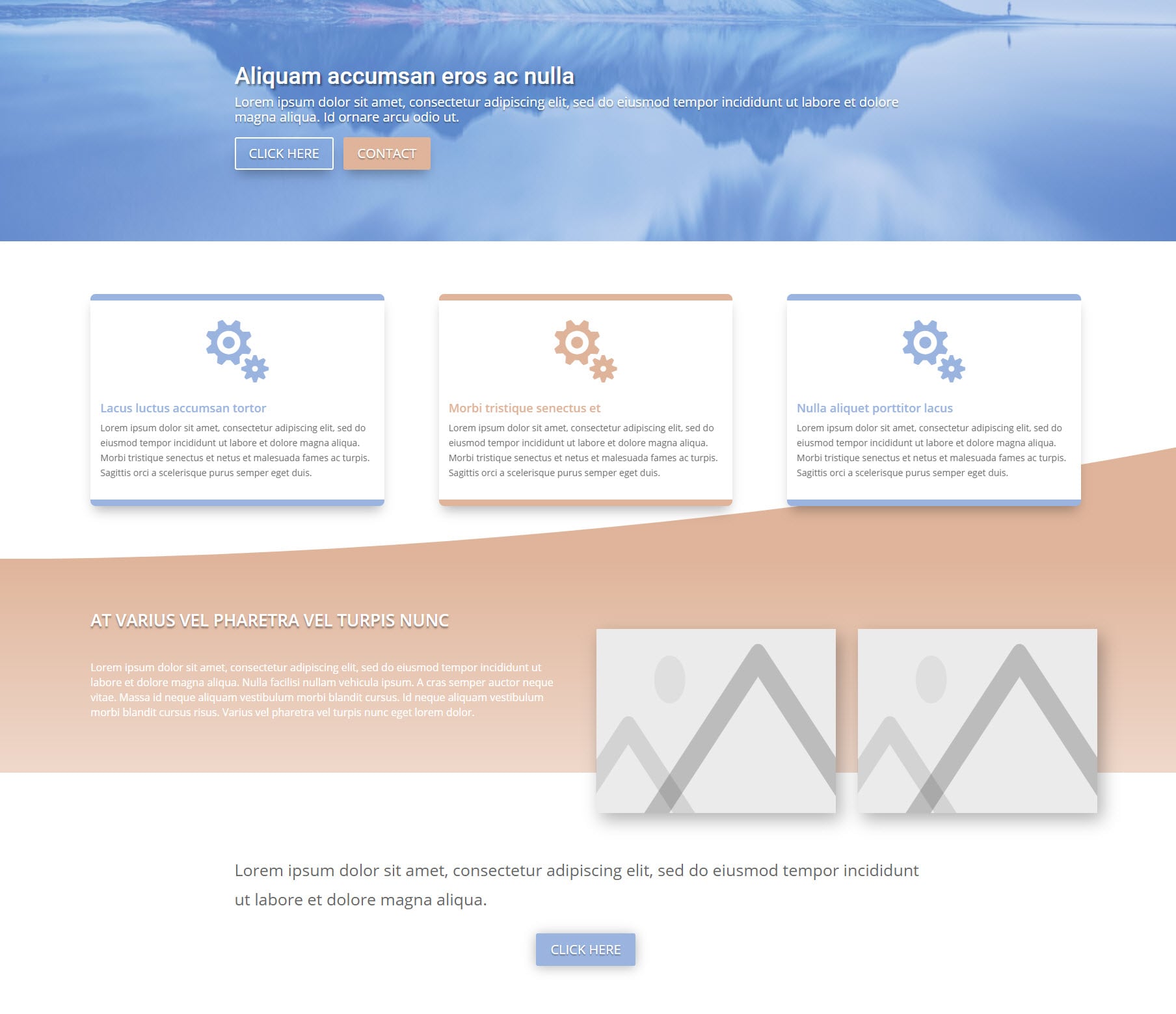
As you can see in the images below, I was easily able to recreate my poor sketch into a website layout using Divi.
No matter what website I’m building, I know I can get it looking close to how I want using Divi. And any issues with the design is more to do with my lack of skill and not limitations of the theme because Divi is so easy to use and customize.
Easy to use
The first time using Divi can feel overwhelming because of the sheer number of options at your disposal.
But soon enough, you’ll get the hang of it, and it will feel easy even for a complete beginner to get a website looking close to how they want.
One of the main reasons is because Divi is the closest WordPress theme to WYSIWYG designing with its iconic Visual Builder.
Visual Builder
As the name implies, Divi’s Visual Builder gives you an accurate visual website building experience.
With the traditional way of building WordPress websites, you build on the backend and click on the preview button to get an idea of how your web page looks. However, with Divi, you’re designing your page on the frontend. So as you’re building, you’re seeing the results instantaneously.
There’s no delay.
Now I admit back in Divi 3.0, I preferred the backend Divi builder.
But ever since the update where the Visual Builder became the default way of using Divi, I started using it more often, and it quickly won me over. I feel that it’s far superior to building on the backend.
You can adjust almost everything on the fly using the Visual Builder with its incredibly advanced WYSIWYG features.
Next Level WYSIWYG
Back in the day when I first started with WordPress, I mistakenly thought it was literally drag-and-drop, WYSIWYG website building. When in actual fact, you’re severely limited to your chosen theme’s restrictions and your coding knowledge.
Divi is what I was always hoping making a website would be like in WordPress.
You can easily add an element, click and drag to make adjustments to it, and point and click on text areas to start typing.
There are no complicated in-between steps, even when making more in-depth customizations.
Vast Customization
In addition to designing with drag and drop ease, Divi gets rid of traditional theme limitations by letting you customize almost everything.
Every section, column, and individual module can be customized individually to your requirements (color, size, position, style, and a whole lot more).
Mostly achieved using simple options and sliders.
Each of these options and sliders also has clear explanations of what they do to make it even easier for you.
Or you can just play around with the options since you’re seeing the changes live anyway.
An excellent example of the depth and ease of customization is the transform feature, which I’ll talk about next.
Transform
Divi’s transform feature gives you more visual design options and complete freedom for every part of your website. Especially images.
So you won’t have to first make edits in design programs like Photoshop.
Every section, column, and module has its own transform options to easily adjust the scale and position.
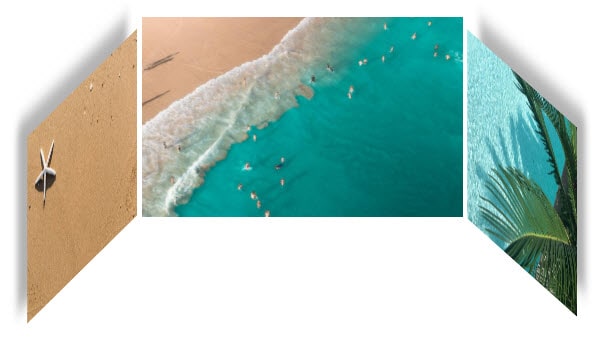
I’m graphically challenged, but even I find it very easy to use. I’m even able to create 3D effects from simple 2D images.
See the example below.

Using Divi’s Transform controls I was able to create the following effects from the above images, right inside the Visual Builder.


Scroll-Effect Animations
It’s always cool viewing a web page with subtle animations. It makes the website more professional and is just generally more appealing than an identical page with no animations.
The problem is, it’s difficult creating animation effects on your own without the necessary skills.
Thanks to Divi, you can now easily create advanced animations and transitions tied directly to your visitors, scrolling up and down your page (scroll effects).
There are 6 effects in total, which you can use on their own or combine. I’ll quickly explain each one.
Vertical Motion
This allows you to animate an element to move up and down. It’s similar to a parallax effect. And you can even combine it with a parallax background to create an even more advanced effect.
Horizontal Motion
This is similar to the vertical motion. But, instead of an up and down movement, it controls the left and right motion.
You can combine the vertical and horizontal motion for a broader range of animations, such as diagonal motion.
Blur
Brings an element in and out of focus when a visitor scrolls. For example, you can bring an element to focus when it’s in the middle of the screen and then blur it out as the user scrolls further down.
Fade
Exactly the same as the blur animation, except the element fades in and out.
Scale
Increasing and decreasing the size of the element based on the user scrolling.
Rotate
Rotating an element when the user scrolls.
These aren’t just limited animations either. You can go pretty deep in controlling the depth of animation by adjusting the:
Starting value – when an element enters from the bottom of the screen as the user scrolls down the page.
Middle value – when the element reaches the center of the screen as a user scrolls up or down.
Ending value – when the element reaches the top of the screen and is about to ‘disappear’ as the user scrolls down.
In addition to controlling the depth of the animations, you can also adjust the timeline.
Which basically means you can control when the starting, middle, and ending values trigger.
Lastly, you can adjust the static state. Meaning you can control the duration of the middle effect. For example, when fading in an element, you can choose how long the element stays in focus before fading out again as the user is scrolling.
It took me a while to get the hang of the animations. But it’s making a difference now.
Even just adding slight animations to layouts makes me look a lot better than I am.
Sticky Options
For some of my sites, I like using sticky sidebars for my CTA’s.
For example, if you have a sidebar ad remaining on the screen, as the user is scrolling down on the page.
It’s one of my favorite features because it effectively increases clicks and conversions.
In the past, I’ve been using a plugin like Q2W3 Fixed Widget. The problem with these plugins is they don’t have more options to customize what you want and are usually limited to just the sidebar.
The sticky option is one of Divi’s newer features. And unlike many of the plugins, you aren’t limited to just using it on sidebars. You can ‘sticky’ buttons, images, columns, and just about any element on your page.
You can also take it a step further by customizing the styling(color, size, etc.) and even how long the sticky effect lasts.
And lastly, you can choose to sticky the element on the top of the screen, the bottom of the screen, and the screen’s top-and-bottom. This last option means that when a user scrolls down the page, the element will stick to the top of the screen, and when they’re scrolling back up the page, the element will stick to the bottom of the screen.
So far, it’s been effortless to implement. You just open the desired elements settings, click on the sticky icon, then customize it as you want.
Before moving on to the Divi’s productivity and efficiency features, here’s a quick list of some of the other features that help with designing a page:
Other Ease of Design Features
Shape Dividers
26 unique shape dividers to create better transitions and move away from dull blocky designs.
Hover States
Bring alive a plain, boring web page by Making any element more interactive and eye-catching
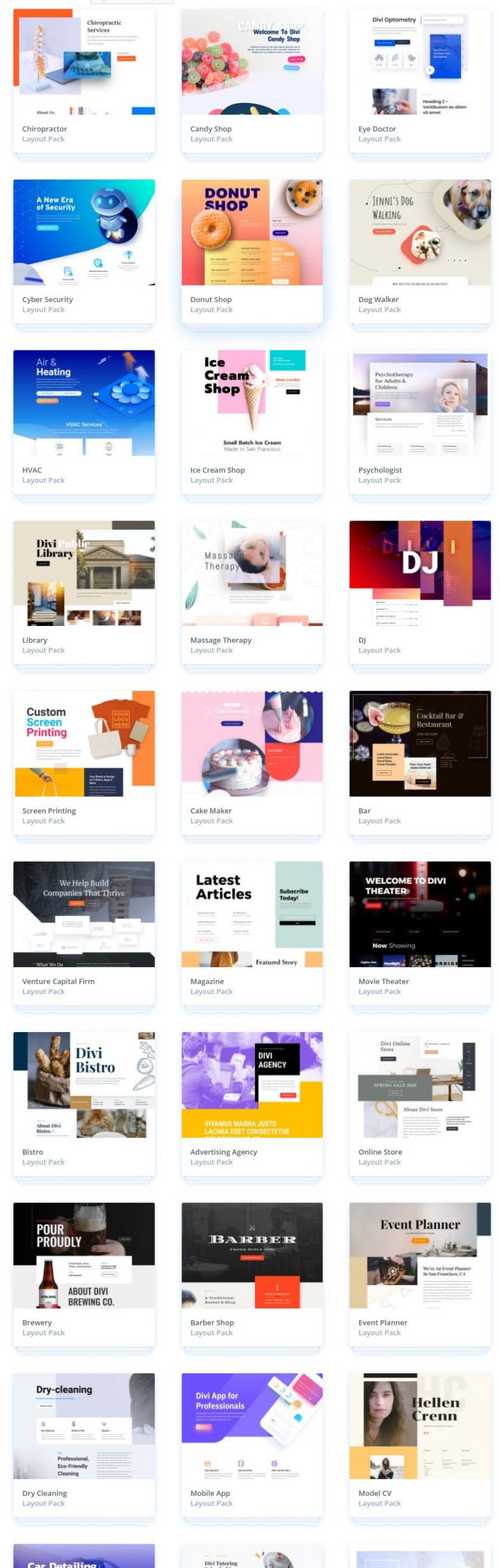
Over 183 Layouts
Over 183 full website layout templates which translates to 1354 individual page templates you can get inspiration from or customize and use for your projects and your clients.
Over 40 elements
Over 40 Elements to use. Ranging from basic text blocks to CTA’s and Countdown timers.
Border Options
In-depth border customization options to enhance elements and create unique effects.
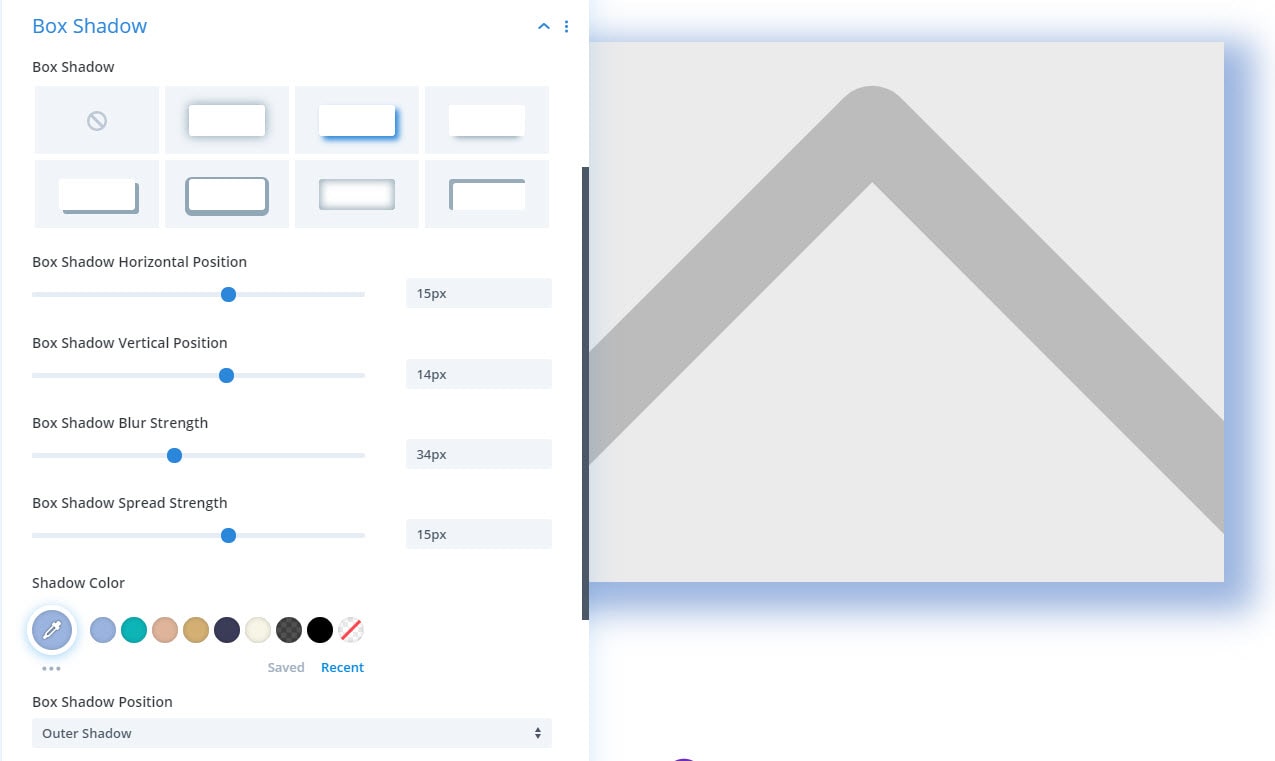
Shadows
A variety of shadow options such as color, position, and blur strength to enhance your design.
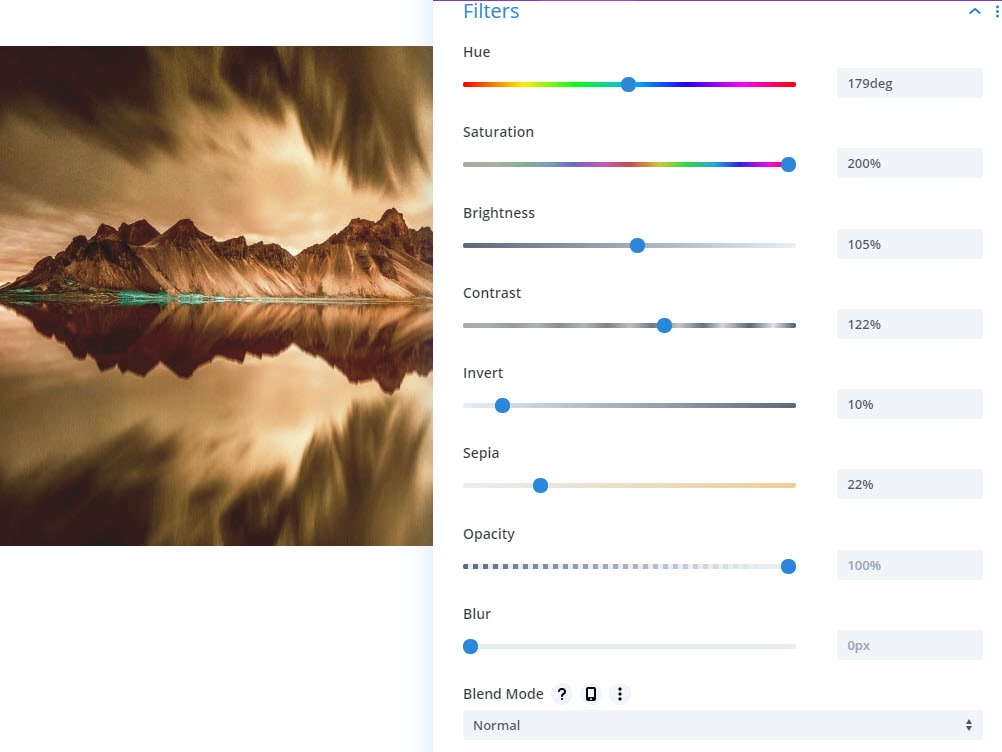
Filters and Effects
Add visual, Instagram-like filters and effects to your images and elements without third-party tools.
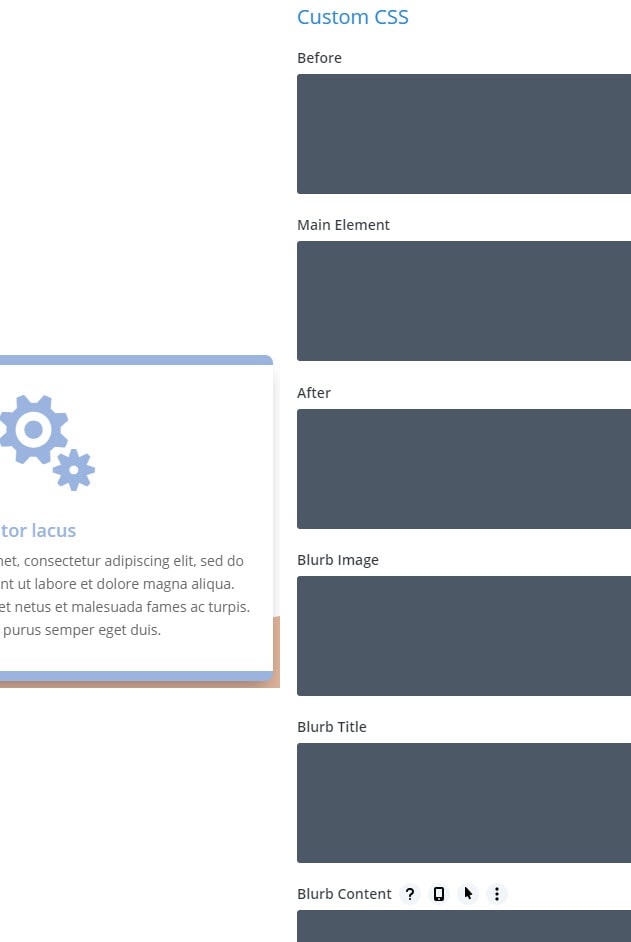
Deep CSS
Every module is broken down into different CSS sections to help you add CSS faster and easier. This is a big feature, but I can’t comment further because I still use CSS Hero.
Background Options
Get your backgrounds to look exactly how you want with comprehensive options like color, gradient, image, video, CSS filters, and parallax. You can also combine images with gradients and colors.
These are just a few of my favorite Divi features allowing me to easily build a website far beyond my current skill set.
Now I want to show you some of Divi’s other features that will increase your productivity by making you more efficient when building your website.
These features will speed up the process and cut down on tedious, repetitive tasks.
Efficiency and Productivity Features
Global Elements and Style Defaults
It’s painful spending hours reapplying fonts, colors, and general styling to every element on every page.
With Divi’s global elements and style defaults, you don’t have to anymore.
You can now edit and customize the default modules and have them apply to the entire website.
For example, you can style Divi’s default button module to your liking. So now, every time you add a button module to a page, rather than having to restyle it again, it will add your new styling as the default option.
With the global elements, you can also instantly update all existing pages across your entire site containing your newly styled module. For instance, if you had dozens of orange buttons scattered throughout your website, you want to change to green. You can just change the global default button to your desired green.
All the buttons will update to the new color rather than you having to waste time changing them all individually.
And just in case you regret the new changes, there’s a revision history so you can always revert back to previous iterations of a module’s styling.
I’m really slow when building a website, so this feature is already saving me a few hours every time.
Bulk Editing and Multi-Select
This feature is a bit different from the global defaults in that it lets you quickly make changes where needed. It’s best explained with an example.
Let’s say you have 4 blurbs on a page and want to style them consistently.
- You can style the 1st blurb how you want.
- Right-click the blurb and select ‘copy module style’
- Then select blurbs 2 -4 holding the shift button, right-clicking, and then selecting ‘paste module style.’
All will now have the desired styling.
Another way of doing it is to select all the blurbs holding the Shift key and styling them as you want.
This is another really convenient feature that saves me valuable time.
Responsive Design
Most popular WordPress themes today are mobile responsive. But making specific adjustments per device is still tricky with no coding skills.
With Divi, you can make device-specific design changes for mobile, tablet, and desktop. The responsive design control you have for each device is deep, so you can even design a page to be completely unique on each device if you want.
By clicking on a specific device in the Visual Builder, the display will change to reflect how the page looks on the device. You can continue building your page in that view.
Alternatively, you can click on any element’s settings and make adjustments for each device.
You can also add device-specific CSS.
I’m a simple guy, so I don’t make significant responsive design changes. However, with Divi, I can easily make simple adjustments like disabling images that are unnecessary for mobile users.
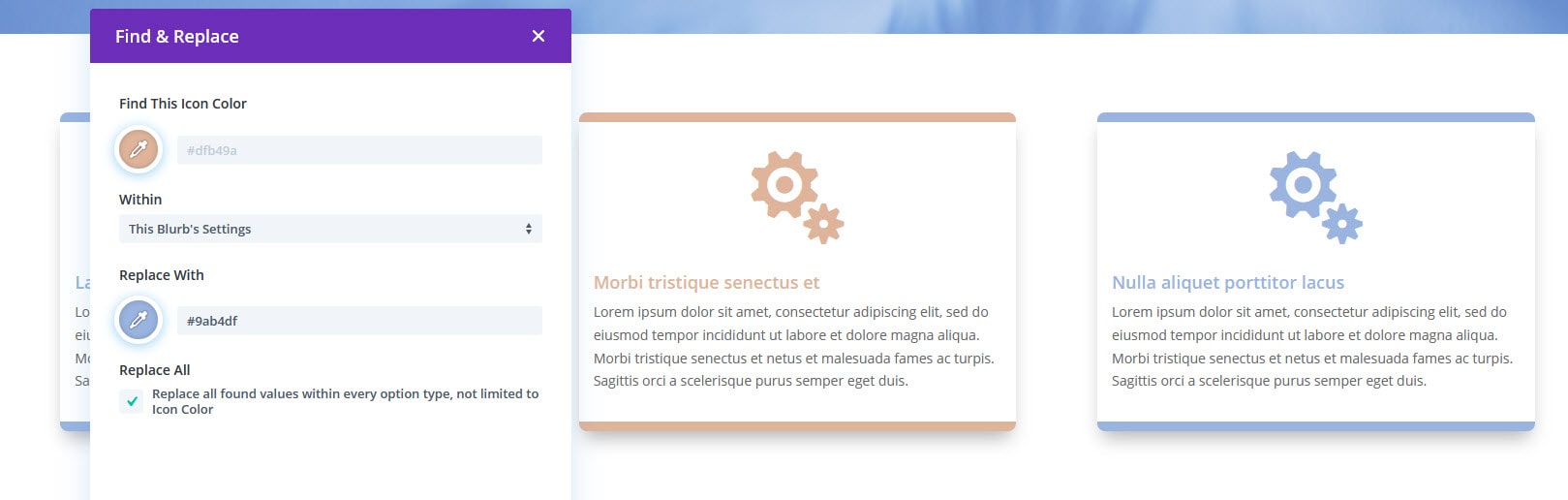
Find and Replace
Before getting to grips with the global defaults and bulk editing, I used ‘Find & Replace’ to make quick changes.
And before ‘Find & Replace,’ if I wanted to change a page’s primary color, for example, I would manually paste the color into every section and element that needed changing, and wasting a lot of time in the process.
However, using ‘Find & Replace,’ I can simply click on any element with the old color, navigate to the color settings, and replace the old color with the new across the entire page.
Other features to increase your productivity and save you time:
Other Efficiency Features
Magic Color Manager
Lets you quickly access recently used colors across your entire site. As well as giving you color inspiration suggestions based on a chosen color.
Save and Reuse Elements and Designs
You can save any element, section, page, and even entire layouts which you can reuse on any website.
Undo/Redo & Revision history
This handy feature ensures you can always access previous iterations of your page without having to manually recreate it.
Copy and Paste Styles
You can right-click to copy and paste any element’s styling.
Having looked at some of Divi’s main features, I want to quickly discuss some other important ones from when I first bought Divi that is still relevant to me today.
Other Features
Unlimited License for a One-Time Payment
Besides all the tools I’m subscribed to monthly, I’m paying multiple hosting and domain registration fees every year.
It’s a bit of a pain point for me, so I always prefer one-time payment options.
Considering the Divi theme’s scope and quality, I’m thrilled that I was able to purchase it for a one-time payment, and I get to use it on an unlimited number of websites forever.
Buying Divi means you also get access to all the updates, as well as unlimited access to all the other themes and plugins created by Elegant Themes.
I’m using Divi on over a dozen websites, so it’s well worth the price.
The Price
You can buy Divi for a one-time fee of $249
Or
You can pay $89 per year for unrestricted access.
Not bad at all for a high-end theme that’s continuously improving.
Always Improving
I’ve owned themes that stopped receiving updates, some that receive minimal updates, and others that you have to pay extra whenever a new major feature is released.
Elegant Themes regularly updates Divi.
In addition to critical security updates, they’re always improving Divi with significant new features and quality of life updates too.
And you don’t pay extra for any of it.
As a quick example, shortly before starting to write this review, Divi released the Sticky Options feature (discussed earlier).
It’s a cool new feature which we get free. And that’s how it is with Divi all the time.
The Elegant Themes Blog
This isn’t really a Divi feature, but I wanted to let you know about the Elegant Themes blog.
There are hundreds of articles (with more added every week), showing you step-by-step how to better use Divi to implement advanced web design features and improve your overall ability.
So you’ll never feel like you’re missing out on using Divi to its full potential, and you’re always improving your skills.
Split Testing
Use Divi’s built-in split testing to test variations of elements and page layouts to increase your conversions. While not as good as premium split-testing tools, Divi lets you split and assign goals to almost anything on your page. And it also tracks impressions, bounces, clicks, and click-through-rates.
Plugins
Divi gives you full access to their premium plugins.
Bloom, lets you create good-looking opt-ins to start collecting visitors’ emails.
Monarch, is a premium social sharing plugin so visitors can easily share your web pages on social media.
Elegant Themes
Is an established company that’s been around for about 12 years.
Divi is clearly their flagship product, and they’re actively working to improve Divi and make it the best theme in the world.
Unlike some other theme creators who release a theme and move on to other projects.
Is Divi Good for SEO?
I’m using the Divi theme on all my important websites. And most of them get their traffic organically from Google and other search engines without relying on other means.
So I haven’t personally seen Divi hurt my rankings at all. And yes, I have manually switched from other themes to the Divi on websites that are ranking well without seeing a drop in traffic at all.
Now, I’m no SEO expert.
However, barring any glaring technical issues, your ability to rank well is mostly going to be influenced by decent on-page optimization and strong, relevant backlinks.
Wrapping Up this Divi Review
I can probably talk all day about why I love Divi and think you should get it, and I’ve barely scratched the surface of all the available features.
But this review is long enough, so it’s about time to wrap it up.
For me, at least (my opinion only and not based on facts), I feel Divi is far ahead of its competitors.
The flexibility it gives you in having complete control over your design, the unmatched Visual Builder, and the host of options giving you the ability to implement advanced effects and features is unrivaled.
So it really changes everything for amateur web designers like myself and puts the pro designers on an even higher level with all the additional features like the global elements, bulk-editing, and in-depth responsive design options to improve productivity and efficiency.
And I’m looking forward to seeing how Elegant Themes can improve Divi even further.
If you’re still on the fence, I highly recommend you give Divi a try.
With its current pricing model giving you unlimited access for a one-time fee, it’s well worth it. And who knows, given that it’s the most popular WordPress theme in the world right now, and the rapid pace that it’s growing, the pricing might change in the future.
At the beginning of this review, I mentioned that because of Divi, I received a pleasant surprise in my client business. The surprise was 2 new client referrals.
And it was a surprise because web design is not a strength of mine at all.
So I was shocked when one of my clients (whose website I redesigned using Divi) called me up one day and told me to expect calls from one of his clients and one of his industry colleagues because they were really impressed with the new design.
I honestly believe if I had used a different theme to build this client’s website, I would have never been contacted by those referrals.
I can’t promise that you’ll be as blown away by Divi as I am because only you know if buying the Divi theme will benefit your current situation.
However, I can say with absolute certainty that you’ll experience a completely new and unique way of building websites if you do.
I hope this Divi review has at least helped you in some way in the decision you’re about to make.
If you want a more detailed look at all the Divi features, click the button below.